一、源码特点
java serlvet 高校学生画像平台系统是一套完善的java web信息管理系统 系统采用serlvet+dao+bean 模式开发本系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。系统中涉及excel导入数据库采用的jxl.jar 包导入
java serlvet 高校学生画像平台1
二、功能介绍
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)在校信息管理:对在校信息信息进行添加、删除、修改和查看 导入、清空,数据计算(统计人群画像付辅助操作)
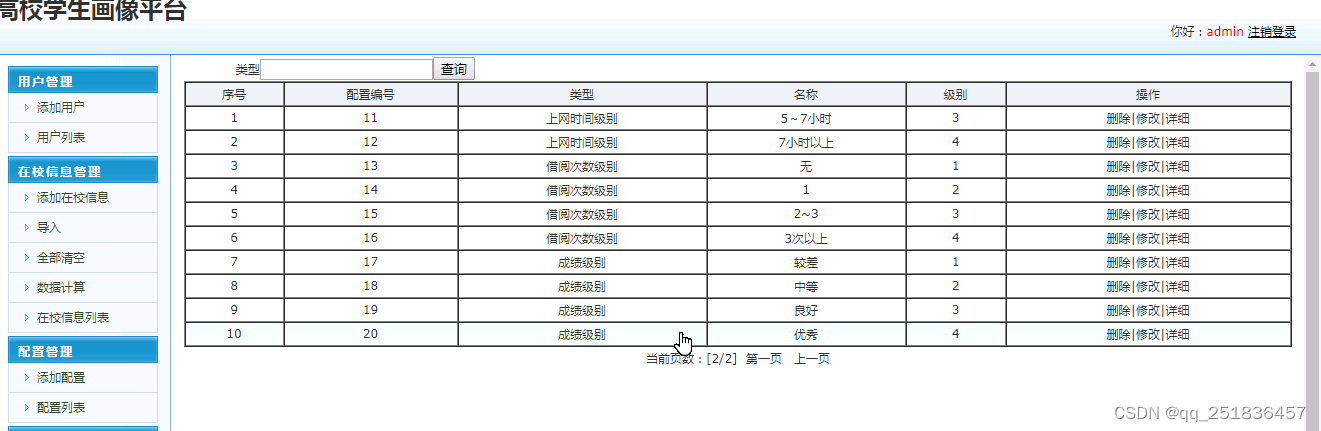
(3)配置管理:对配置信息进行添加、删除、修改和查看
(4)信息统计 包括 月消费统计,学习费用统计,上网时间统计,借阅次数统计,成绩排名等(如视频所示),调用echarts以雷达图的方式各个学生的人群画像信息
(12)个人信息修改
(13)用户登录、退出
数据库设计
[表yonghu] 用户列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | qx | VARCHAR | 40 | 否 | 权限 |
| 6 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 7 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
[表zxxx] 在校信息列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | zxxxid | INTEGER | 11 | 是 | 在校信息编号 |
| 2 | xm | VARCHAR | 40 | 否 | 姓名 |
| 3 | xb | VARCHAR | 40 | 否 | 性别 |
| 4 | nl | VARCHAR | 40 | 否 | 年龄 |
| 5 | yxf | VARCHAR | 40 | 否 | 月消费 |
| 6 | xxfy | VARCHAR | 40 | 否 | 学习费用 |
| 7 | swsj | VARCHAR | 40 | 否 | 上网时间 |
| 8 | jycs | VARCHAR | 40 | 否 | 借阅次数 |
| 9 | cjpm | VARCHAR | 40 | 否 | 成绩排名 |
| 10 | xfjb | VARCHAR | 40 | 否 | 消费级别 |
| 11 | xxfyjb | VARCHAR | 40 | 否 | 学习费用级别 |
| 12 | swsjjb | VARCHAR | 40 | 否 | 上网时间级别 |
| 13 | jycsjb | VARCHAR | 40 | 否 | 借阅次数级别 |
| 14 | cjjb | VARCHAR | 40 | 否 | 成绩级别 |
[表peizhi] 配置列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | pzid | INTEGER | 11 | 是 | 配置编号 |
| 2 | lx | VARCHAR | 40 | 否 | 类型 |
| 3 | mc | VARCHAR | 40 | 否 | 名称 |
| 4 | jb | VARCHAR | 40 | 否 | 级别 |
代码设计
对于已经导入的信息进行批量计算 ,方便后面的统计图形化,直接调用 减少前台计算性能消耗
=1;
try{
List li=db.querylist(sql);
sql="select * from zxxx where 1=1";
rs=db.query(sql);
while(rs.next()){
xfjb=js.js(li,"消费级别",rs.getString("yxf"));
xxfyjb=js.js(li,"学习费用级别",rs.getString("xxfy"));
swsjjb=js.js(li,"上网时间级别",rs.getString("swsj"));
jycsjb=js.js(li,"借阅次数级别",rs.getString("jycs"));
cjjb=js.js(li,"成绩级别",rs.getString("cjpm"));
sql="update zxxx set xfjb='"+xfjb+"',xxfyjb='"+xxfyjb+"',swsjjb='"+swsjjb+"',jycsjb='"+jycsjb+"',cjjb='"+cjjb+"' where zxxxid='"+rs.getString("zxxxid")+"'";
db.open();
db.update(sql);
}
通过 已经计算好的结果 显示在echar 组件中
<div id="main" style="width: 900px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '<%=xm%>雷达图'
},
tooltip: {},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '月消费', max: 4},
{ name: '学习费用', max: 4},
{ name: '上网时间', max: 4},
{ name: '借阅次数', max: 4},
{ name: '成绩排名', max: 4}
]
},
series: [{
name: '<%=xm%>',
type: 'radar',
// areaStyle: {normal: {}},
data: [
{
value: [<%=xfjb%>, <%=xxfyjb%>, <%=swsjjb%>, <%=jycsjb%>, <%=cjjb%>],
name: '<%=xm%>雷达图'
}
]
}]
};
myChart.setOption(option);
</script>
</div>三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jspstu.sql ,系统名称stu
4、系统首页地址:http://127.0.0.1:8080/stu/login.jsp
四 系统实现




 源码下载:
源码下载:
https://download.csdn.net/download/qq_41221322/88968852
需要其他的服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓










