
<html>
<head>
<meta charset="UTF-8">
<title>css3+jQuery制作导航菜单(带动画效果)</title>
<style>
body{margin: 0;padding: 0;}
.m-menu{margin: 0;padding: 10px; width: 100%; height: 100px;}
.m-menu-item{display: inline-block; position: relative; margin: 0 -5px 0 0; width: 200px;height: 100px;background-color: #dddddd;list-style-type: none;}
.m-menu-item:hover{background-color: #999999;}
.m-menu-item-text{display: inline-block; width: 100%; line-height: 100px;text-align: center;cursor: pointer;}
.m-menu-empty{height: 50px;background-color: transparent;}
.m-menu-item-detail{opacity: 0; position: absolute; top: 120px;width: 200px;height: 200px;background-color: rgba(102,102,102,0.5);box-shadow: 0 0 10px #3366cc;transform: scale(0, 0);z-index: 999;}
.m-menu-item-detail-inner{padding: 5px;}
.m-menu-item-detail-show {
animation:detail 0.5s linear;
animation-fill-mode: forwards;
}
@keyframes detail
{
0% {transform: scale(0.5, 0.5);opacity: 0.5;}
50% {transform: scale(0.9, 0.9);opacity: 0.9;}
100% {transform: scale(1, 1);opacity: 1;}
}
</style>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<body>
<ul class="m-menu" id="m-menu">
<li class="m-menu-item js-menu-item">
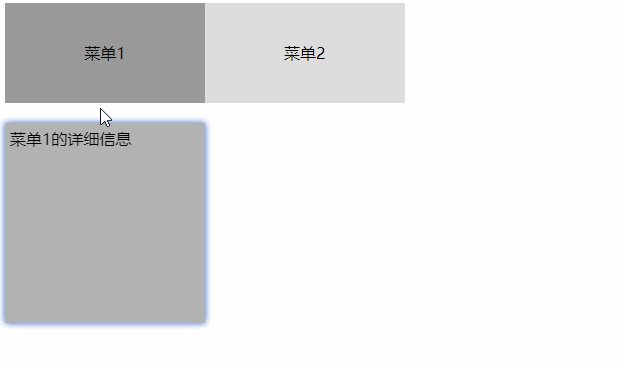
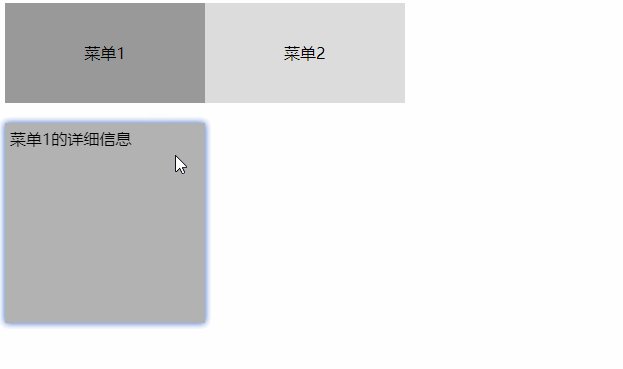
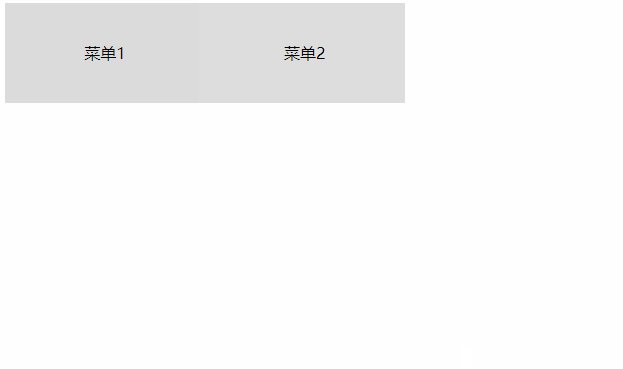
<span class="m-menu-item-text">菜单1</span>
<div class="m-menu-empty"></div>
<div class="m-menu-item-detail js-detail">
<div class="m-menu-item-detail-inner">菜单1的详细信息</div>
</div>
</li>
<li class="m-menu-item js-menu-item">
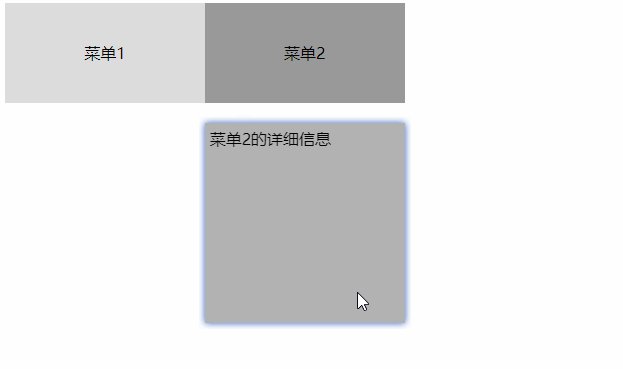
<span class="m-menu-item-text">菜单2</span>
<div class="m-menu-empty"></div>
<div class="m-menu-item-detail js-detail">
<div class="m-menu-item-detail-inner">菜单2的详细信息</div>
</div>
</li>
</ul>
<script>
$(function () {
var myAction = {};
var dom = {
menu: $('#m-menu'),
menuItem: $('.js-menu-item'),
detail: $('.js-detail')
};
$.extend(myAction, {
openMenu: function (that) {
var detail = that.find('.js-detail');
if (!detail.hasClass('m-menu-item-detail-show')) {
detail.addClass('m-menu-item-detail-show');
}
},
closeMenu: function () {
//$('.js-detail').hide();
$('.js-detail').removeClass('m-menu-item-detail-show');
},
initEvent: function () {
dom.menu.on('mouseenter', '.js-menu-item', function () {
var that = $(this);
myAction.openMenu(that);
});
dom.menu.on('mouseleave', '.js-menu-item', function () {
var that = $(this);
myAction.closeMenu(that);
});
}
});
var init = function () {
myAction.initEvent();
}();
})
</script>
</body>
</html>










