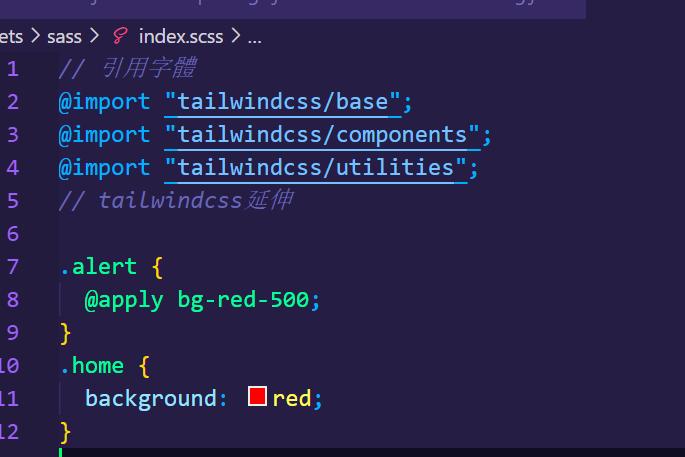
在nuxt框架当中使用tailwindcss出现:@apply下面出现警告

怎么取消这个警告呢?
安装 Stylelint
首先,我们需要安装Stylelint本身和一个包含合理标准配置的包。
npm install --save-dev stylelint stylelint-config-standard
在使用nuxt创建项目的时候, 如果Stylelint已经安装了,就不用重复安装了
创建 Stylelint 配置
将stylelint.config.js使用以下内容命名的文件放入项目的根文件夹中。
module.exports = {
extends: ["stylelint-config-standard"],
rules: {
"at-rule-no-unknown": [
true,
{
ignoreAtRules: [
"tailwind",
"apply",
"variants",
"responsive",
"screen",
],
},
],
"declaration-block-trailing-semicolon": null,
"no-descending-specificity": null,
},
};
安装 Visual Studio Code 扩展
接下来,您需要为 Visual Studio Code 安装两个扩展。
- Stylelint
- Tailwind CSS Intellisense
调整 Visual Studio Code 设置
最后,您必须将这三行settings.json代码放入您的 Visual Studio Code 中。它们禁用所有内置 CSS 验证。这些现在由 Stylelint 处理。
"css.validate": false,
"less.validate": false,
"scss.validate": false
最终的结果
 @apply下面的警告消失
@apply下面的警告消失










