使用element中的输入框默认时白色的背景、如果要改变为其它颜色,发现设置的样式不起作用、在使用深度选择器后,可以解决背景色问题;但是发现深度选择器有红色波浪线、虽然不报错,但是看起来很难受,可以使用div或者::v-deep实现。
实现效果对比
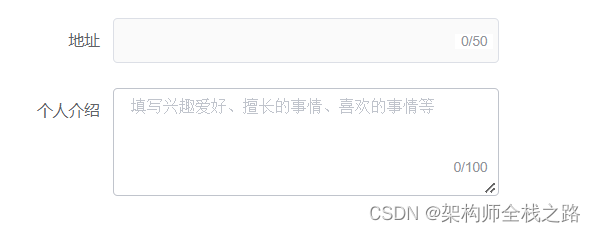
地址是修改过的背景色、个人介绍是默认

1、官网上的输入框默认样式

2、使用深度选择器修改
/deep/ 前后都有空格,这里的背景色按自己的需要设置
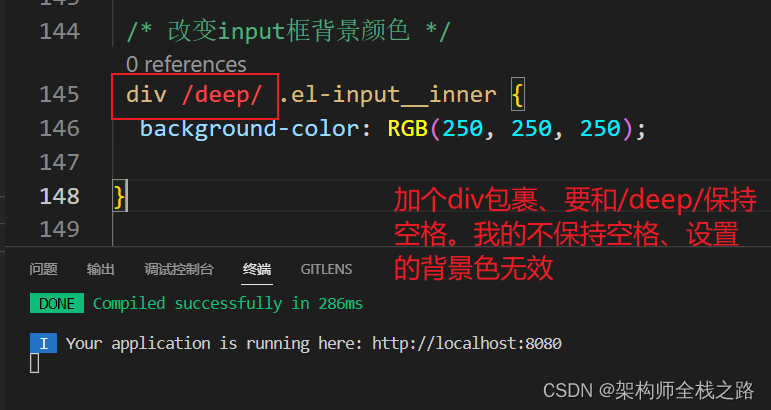
/* 改变input框背景颜色 */
/deep/ .el-input__inner {
background-color: RGB(250, 250, 250);
}
2.1效果
背景色设置为浅灰色

2.2 出现的问题

3、解决出现波浪线的问题
/deep/前加个div

4、后语
学无止境。。。。。。









