1.情景展示
博客注册有6个年头了;

当时,也是因为需要下载博客上的东西,只好注册一个;
虽然我有记笔记的习惯,之前都是写在TXT当中,后来看到同事在博客园上写东西,在他的推荐下,我开通了属于自己的博客。
不知不觉,入驻博客已经5年时间了;
作为博客的深度用户,一直困扰我的一个问题就是:
为什么博客不能给上传的图片添加水印?
2.具体分析
既然博客园不支持,一开始,我想着自己给图片添加水印;
本来,我使用QQ截图,直接截取,Ctrl+v就能将图片上传到编辑器当中;
但是,为了添加水印,不得不将截图保存到本地,为其添加水印后,才能将图片上传编辑器当中,上传完毕,后续还要将保存到本地的图片进行删除,避免占用磁盘空间;
但是,这种方式实在是太麻烦了,除非是特别重要的图片,否则我也懒得折腾。
3.解决方案
今天,我发现博客园已经支持给上传的图片添加水印了,具体实现方式如下:
就以这张图片为例吧

对应的地址是:https://file.cfanz.cn/uploads/png/2023/02/14/0/6072Ia012f.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=
添加水印的方法就是:在它的后面以?的方式进行传参(即:get请求)。
对应的地址是:https://file.cfanz.cn/uploads/png/2023/02/14/0/6072Ia012f.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=?watermark/2/text/aHR0cHM6Ly93d3cuY25ibG9ncy5jb20vTWFyeWRvbjIwMTcwMzA3/font/5a6L5L2T/fontsize/15/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast
我们可以看到:
在图片的右下角已经加上了我的博客园地址:javascript:void(0);
到底是怎么实现的呢?
水印参数构成:
?watermark/2/text/水印内容(base64)/font/字体(base64)/fontsize/字体大小(正整数)/fill/字体颜色(base64)/dissolve/透明度(10-100)/gravity/方向(上北下南左西右东)
?后面是传递的数据,以{key,value}键值对的形式出现的,即:
watermark:水印,它的值只能是2,其它值水印不生效,组装:watermark/2;
text:水印的内容,可以虽然设置将要显示的水印内容,必须使用base64进行编码,组装:text/5Y2a5a6i5ZutwqlNYXJ5ZG9u;
font:字体,水印使用哪种字体,必须使用base64进行编码,组装:font/5a6L5L2T;
fontsize:字体,水印显示的字体大小,一般20以内就可以了,组装:fontsize/15;
fill:字体颜色,以#开头,6位0-F字符,水印一般以白色为主,必须使用base64进行编码,组装:fill/I0JBQkFCMA==;
dissolve:透明度,取值:0-100,数值越大,越不透明,组装:dissolve/70;
gravity:方位,东East、南South、西West、北North,一般水印是放置在图片的右下角,组装:gravity/SouthEast。
这样一来,我们只需要在图片URL后面添加好设置的水印参数,在文章中显示的图片就会变成带水印的图片。
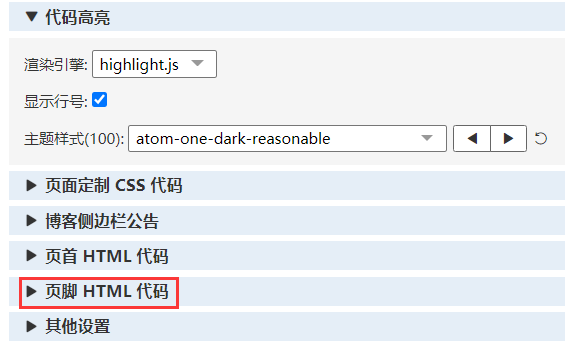
进入自己的博客园后台,切换到设置;
展开页脚HTML代码;

添加如下代码:
<script type="text/javascript">
$(function() {
$('#cnblogs_post_body img').each(function(){
var imgSrc = $(this)[0].src;
if (imgSrc.indexOf('?') < 0) {// -1
/*if ($(this).height() > 100 && $(this).width() > 400) {
var year = parseInt(imgSrc.substr(imgSrc.indexOf('g') + 1,4));
if (year >= 2022 ) {
$(this)[0].src += "?watermark/2/text/aHR0cHM6Ly93d3cuY25ibG9ncy5jb20vTWFyeWRvbjIwMTcwMzA3/font/5a6L5L2T/fontsize/15/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast";
}
}*/
if ($(this).height() > 50 && $(this).width() > 100) {
var year = parseInt(imgSrc.substr(imgSrc.indexOf('g') + 1, 4));
if (year >= 2022 ) {
$(this)[0].src += "?watermark/2/text/5Y2a5a6i5ZutwqlNYXJ5ZG9u/font/5a6L5L2T/fontsize/15/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast";
}
}
}
});
});
</script>
进行保存,刷新页面即可。
另外,我们可以看到,我只对2022年以后上传的图片增加了水印,为什么?
因为博客园2022年以前上传的图片,不支持这种添加水印的方式。
https://img2018.cnblogs.com/blog/1120344/201811/1120344-20181122163544955-538396364.png?watermark/2/text/aHR0cHM6Ly93d3cuY25ibG9ncy5jb20vTWFyeWRvbjIwMTcwMzA3/font/5a6L5L2T/fontsize/15/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast

其实,在实际开发过程中,如果实际项目,有给图片增加水印的需求,我们也可以采用是这种方式:
客户想带水印,就用上面的方式,将水印合成到图片上;
什么时候又想去掉水印了,我们就给他返回原图片就可以了,而不是在上传的时候就直接给图片加上水印,这种方式更具有灵活性。
对于矩阵运营的自媒体而言,妙不可言。
最后,再透露两点:
腾讯视频网页,如何去掉腾讯视频的水印标识?f12,在网页中搜索:watermark,将这个相关的html标签删除,就没水印啦(B站是直接将水印加到视频里面,去不了)。
我怀疑博客园的这种水印添加方式,抄袭的是CSDN;
但是,话又说回来了,何为抄?就像这样篇文章,你学会了,是不是也算你在抄袭我?哈哈。。。
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!









