描述:
此示例演示如何使用层定义限制的信息在地图上显示出来的层。
dynamicMapServiceLayer.setVisibleLayers([5,4,3]);
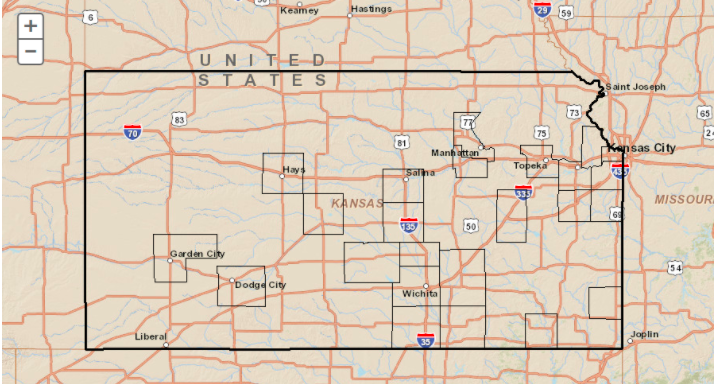
该数据涵盖了美国,当您运行例子时为什么只有堪萨斯州出现?这是因为,这是SQL表达式限制在地图上显示的数据层定义。在此示例中,该层定义限制美国堪萨斯州,在堪萨斯州的人口超过25000的县。
下面的代码添加到一个数组中的层定义,适用于的定义使用的的ArcGISDynamicMapServiceLayer.setLayerDefinitions()方法。重点也是这里
definition matches its corresponding layer index in the map:var layerDefs=[];
layerDefs[5]="STATE_NAME='Kansas'";
layerDefs[4]="STATE_NAME='Kansas' and POP2007>25000";
layerDefs[3]="STATE_NAME='Kansas' and POP2007>25000";
dynamicMapServiceLayer.setLayerDefinitions(layerDefs);
如果你是刚开始学习构建SQL表达式,一个有用的资源是关于建立一个SQL表达式在ArcGIS Desktop帮助联接。About building an SQL expression
常量 | 描述 |
LAYER_OPTION_EXCLUDE | 默认情况下,除了指定的层ID,显示所有可见图层. |
LAYER_OPTION_HIDE | 除了指定的层ID,显示所有图层. |
LAYER_OPTION_INCLUDE | 默认情况下,除了可见层,显示指定图层ID. |
LAYER_OPTION_SHOW | 只显示指定图层的ID. |
引用联接:http://help.arcgis.com/en/webapi/javascript/arcgis/jssamples/#sample/map_multiplelayerdef
在线演示:http://help.arcgis.com/en/webapi/javascript/arcgis/samples/map_multiplelayerdef/index.html
代码分析:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" />
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Create Map with Custom ArcGISDynamicMapServiceLayer Layer Definitions</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.2/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/3.2/js/esri/css/esri.css" />
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=3.2"></script>
<script type="text/javascript">
dojo.require("esri.map"); // 导入包
function init() {
// 空间范围
var startExtent = new esri.geometry.Extent(-103, 36.8, -94, 40.2, new esri.SpatialReference({wkid:4326}) );
var map = new esri.Map("map", {extent:esri.geometry.geographicToWebMercator(startExtent)});
var tiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer");
map.addLayer(tiledMapServiceLayer);
//使用ImageParameters设置地图服务层定义和地图服务的可见层,然后再添加到客户端地图。
var imageParameters = new esri.layers.ImageParameters(); // 无带参函数
//layer.setLayerDefinitions采用一个数组。该数组的index索引,对应于该层的id。
//这些数组元素对应的层的ID在远程ArcGISDynamicMapServiceLayer
var layerDefs = [];
layerDefs[5] = "STATE_NAME='Kansas'"; // 使用的sql语句来控制显示,此处为数组赋值,方法解释点击上面链接
layerDefs[4] = "STATE_NAME='Kansas' and POP2007>25000";
layerDefs[3] = "STATE_NAME='Kansas' and POP2007>25000";
imageParameters.layerDefinitions = layerDefs; // 层数组的表达式
// 让层 5,4, 和 3 显示
imageParameters.layerIds = [5,4,3];
imageParameters.layerOption = esri.layers.ImageParameters.LAYER_OPTION_SHOW; // 该选项用于显示或隐藏的层。有效值见常表。
imageParameters.transparent = true;
//construct ArcGISDynamicMapServiceLayer with imageParameters from above
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer",
{"imageParameters":imageParameters});
map.addLayer(dynamicMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="map" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>效果如下: