一、display显示与隐藏元素
display本质:让一个元素在页面隐藏或者显示出来
语法:
display : none ;
display隐藏元素并且不再占有原来位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display显示隐藏元素</title>
<style>
.one {
width: 200px;
height: 200px;
background-color: aqua;
/* display: none; */
display: block;
}
.two {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>二、visibility隐藏元素
visibility可见性
语法:
visibility : hidden ;
visibility隐藏元素后保留原先位置
.one {
width: 200px;
height: 200px;
background-color: aqua;
visibility: hidden;
}三、overflow溢出
overflow 默认:visible
scroll:滚动条
auto:在需要的时候增加滚动条(溢出时才显示滚动条)
hidden:溢出隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow</title>
<style>
.yun {
/* overflow: visible; */
/* overflow: hidden; */
/* 溢出显示滚动条 */
/* overflow: scroll; */
/* auto溢出显示滚动条D */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
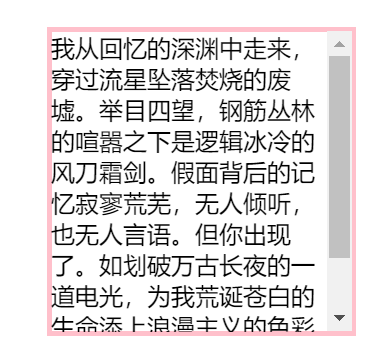
<div class="yun">我从回忆的深渊中走来,穿过流星坠落焚烧的废墟。举目四望,钢筋丛林的喧嚣之下是逻辑冰冷的风刀霜剑。假面背后的记忆寂寥荒芜,无人倾听,也无人言语。但你出现了。如划破万古长夜的一道电光,为我荒诞苍白的生命添上浪漫主义的色彩——从此我看见了世间一切美好和意义。</div>
</body>
</html>效果: