
1. display属性
-
display: none; 隐藏对象

-
display: block; 除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置
2. visibility可见性
visibility属性用于指定一个元素可见还是隐藏
- visibility: visible; 元素可见
- visibility: hidden; 元素隐藏

visibility隐藏元素后,继续占有原来的位置
3. overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
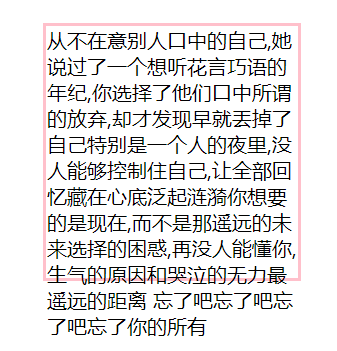
| visible | 不剪切内容也不添加滚动条 |
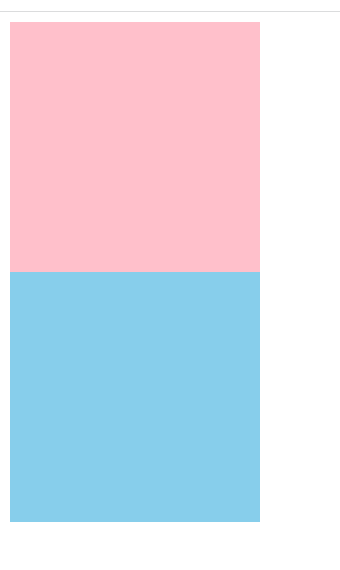
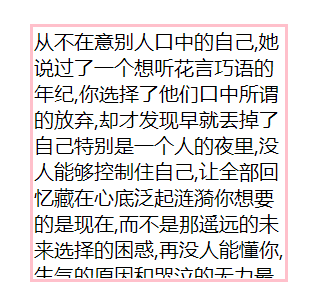
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
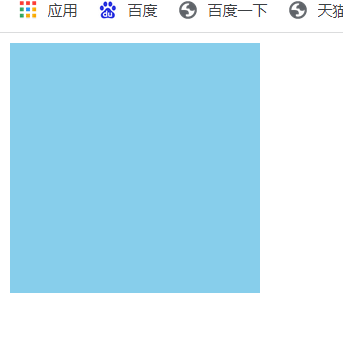
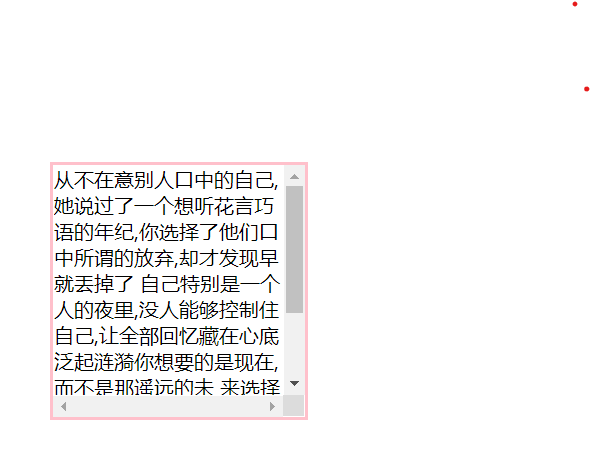
| scroll | 不管超出内容否,总是显示滚动条 |
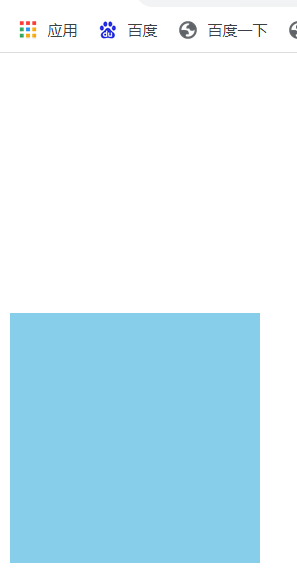
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局,但是如果有定位的盒子,请慎用overflow:hidden 因为它会隐藏多余的部分。
<style>
.f {
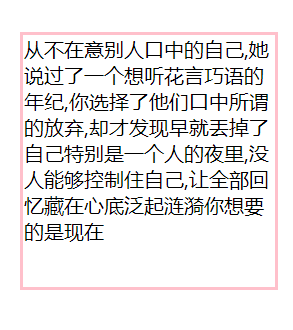
overflow: visible;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="f">
从不在意别人口中的自己,她说过了一个想听花言巧语的年纪,你选择了他们口中所谓的放弃,却才发现早就丟掉了
自己特别是一个人的夜里,没人能够控制住自己,让全部回忆藏在心底泛起涟漪你想要的是现在,而不是那遥远的未
来选择的困惑,再没人能懂你,生气的原因和哭泣的无力最遥远的距离
忘了吧忘了吧忘了吧忘了你的所有
</div>

overflow: hidden;

/*溢出的部分显示滚动条 不溢出也显示滚动条*/
overflow: scroll;

/*溢出的时候才显示滚动条 不溢出不显示滚动条*/
overflow: auto;