前端:flex:弹性盒子属性如何使用
在html中多个div是换行显示的,如果我要一行显示多个div盒子怎么办?
这里离我可用float是可以实现的,但是今天我们讲讲flex
直接上效果图
谷咕咕用的开发工具是visual,这里无所谓的。
.father{height: 300px;
background: #cccccc;
/* display: flex; */
}
.flex{width: 100px;
height: 100px;}
.flex.son1{background:#ff0000;}
.flex.son2{background:#00ff00;}
.flex.son3{background:#0000ff;}<div class="father">
<div class="flex son1"></div>
<div class="flex son2"></div>
<div class="flex son3"></div>
</div>
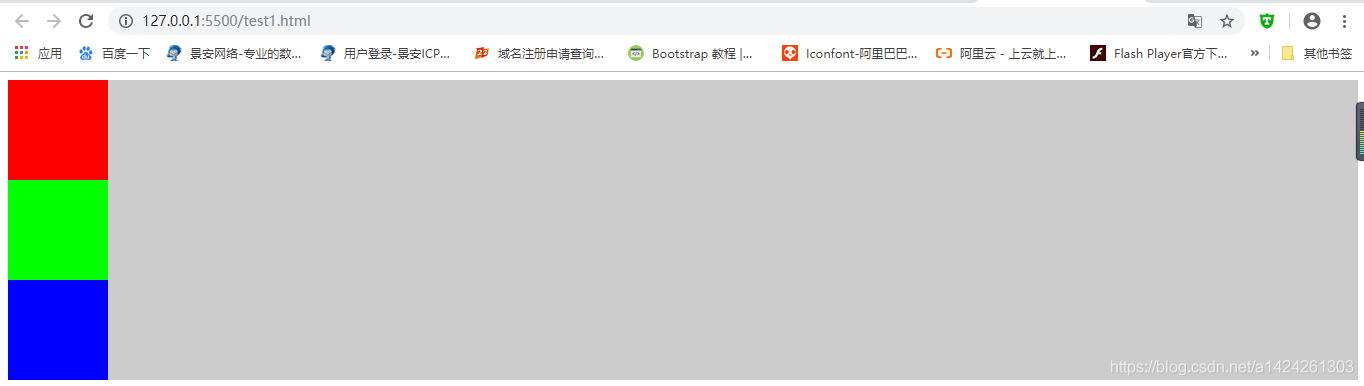
这里如果我们注释掉display: flex;效果是这样的

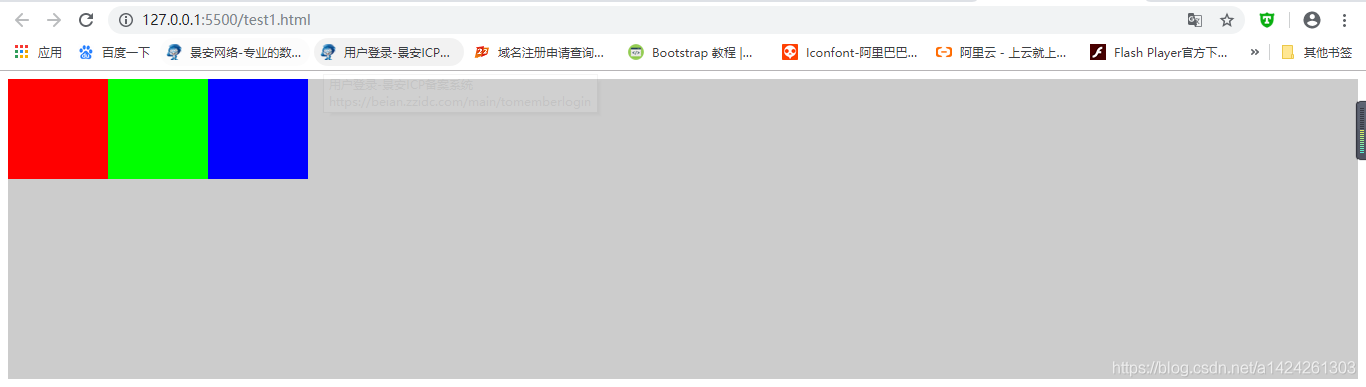
如果我们释放display: flex;这样是不是很简单的实现了一个父组件中子组件的并排显示。

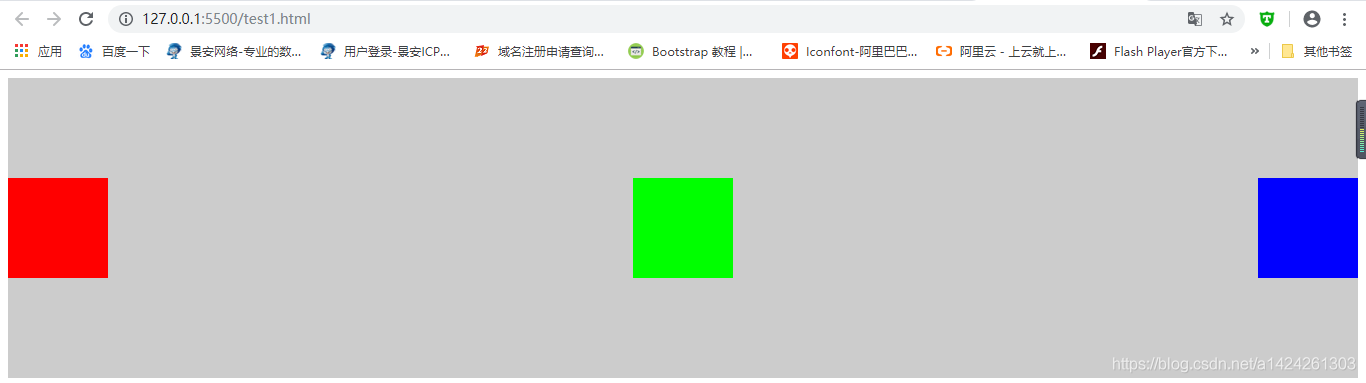
如果我加上justify-content: center;align-items: center;可以控制子组件的水平、垂直居中。
.father{height: 300px;
background: #cccccc;
display: flex;
justify-content: center;/*水平居中*/
align-items: center;/*垂直居中*/
}
justify-content: space-between;可以让子组件之间的间隔相同。
.father{height: 300px;
background: #cccccc;
display: flex;
justify-content: space-between;/*平均间隔*/
align-items: center;/*垂直居中*/
}