骨架屏介绍
车载小程序骨架屏
车载小程序为方便开发者设置骨架屏,在智能小程序的基础上抽取出骨架屏模板,开发者只需要在 skeleton 文件夹下配置config.json(page 和骨架屏的映射关系文件)即可生效骨架屏。
例如:
骨架屏模板
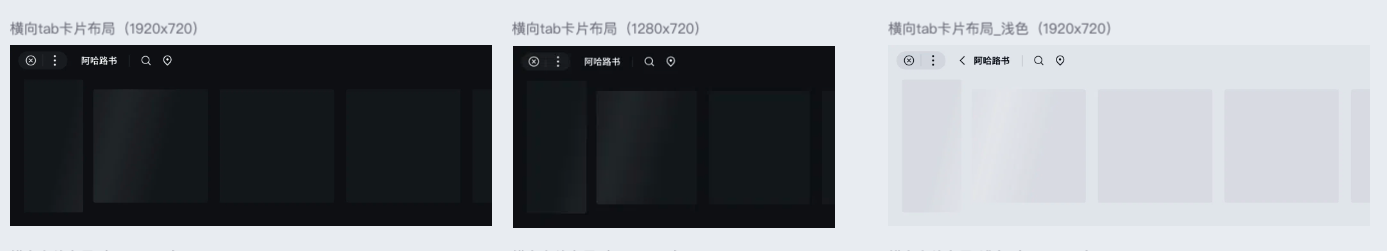
横向 tab 卡片布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-tab-card"
}
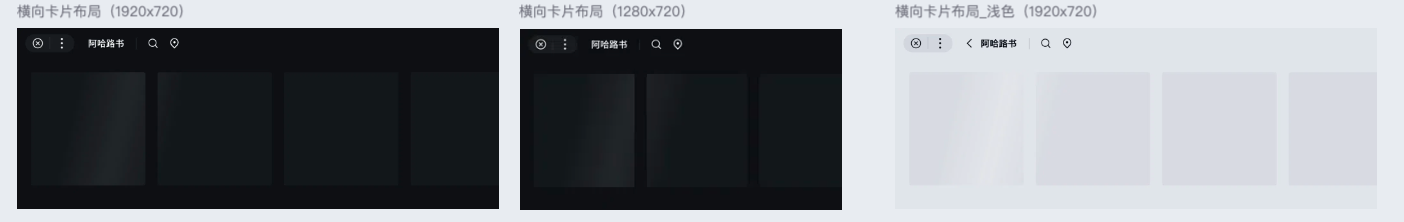
横向卡片布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-card"
}
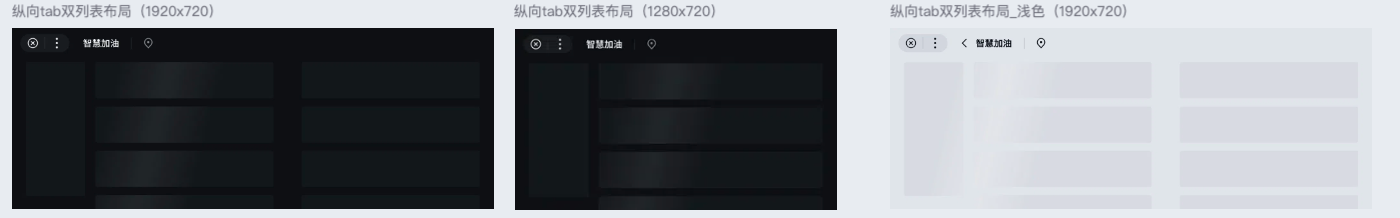
纵向 tab 双列表布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-tab-list-db"
}
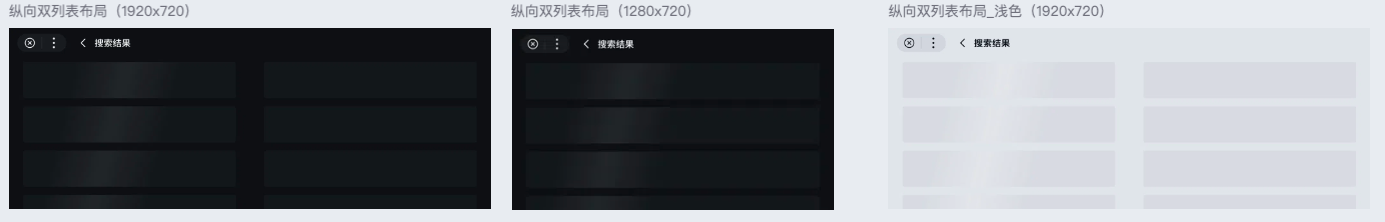
纵向双列表布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-list-db"
}
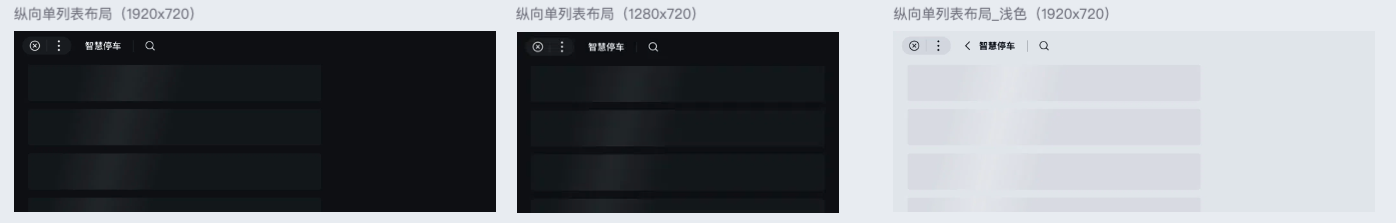
纵向单列表布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-list-single"
}
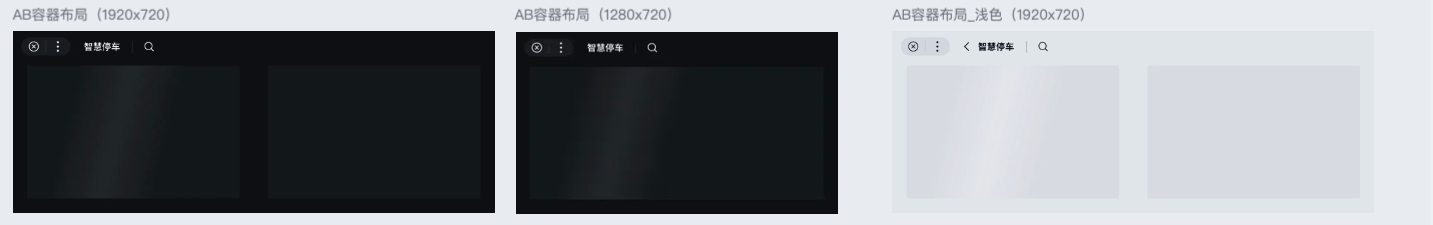
AB 容器布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-card-ab"
}
卡片+列表布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-card-list"
}
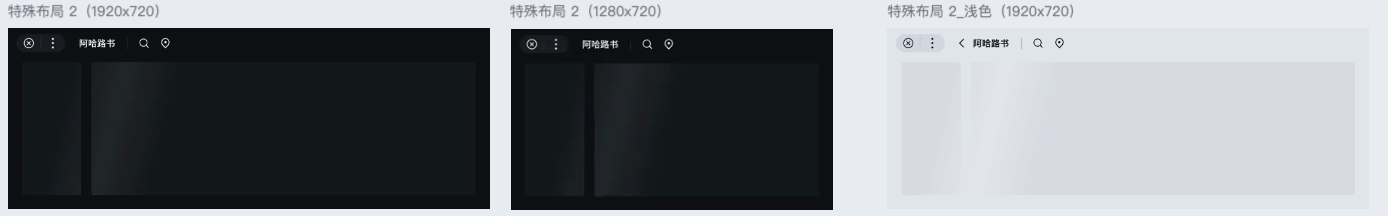
tab+单容器布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-tab-content"
}
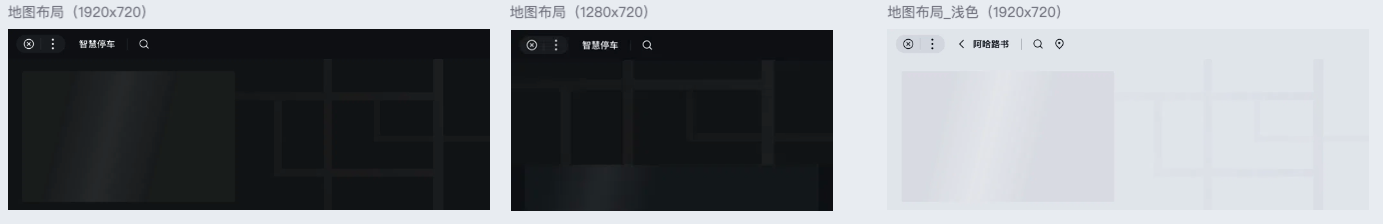
地图布局

配置:
//skeleton/config.json
{
"pages/index/index": "skeleton/page/skeleton-map"
}










