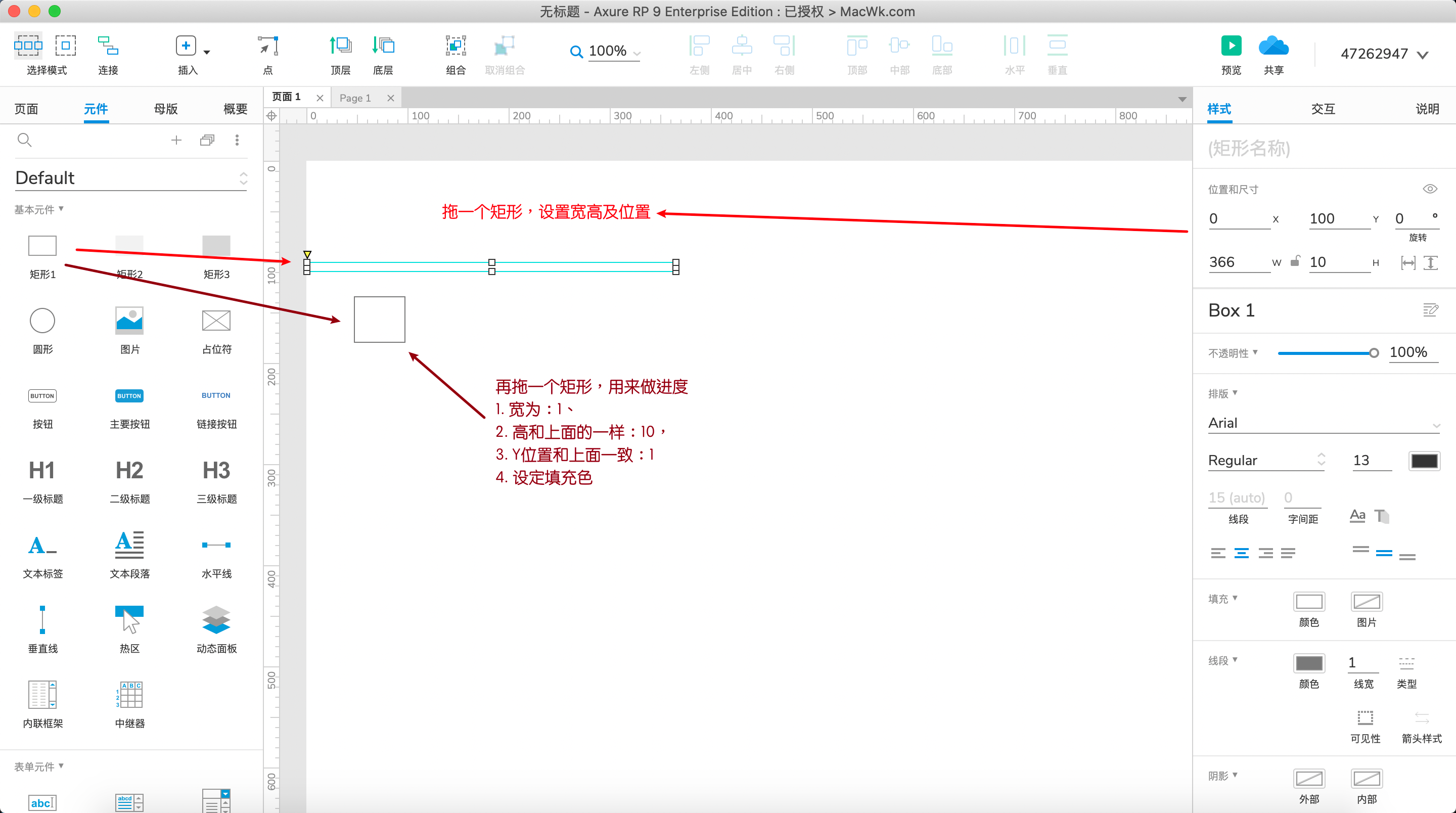
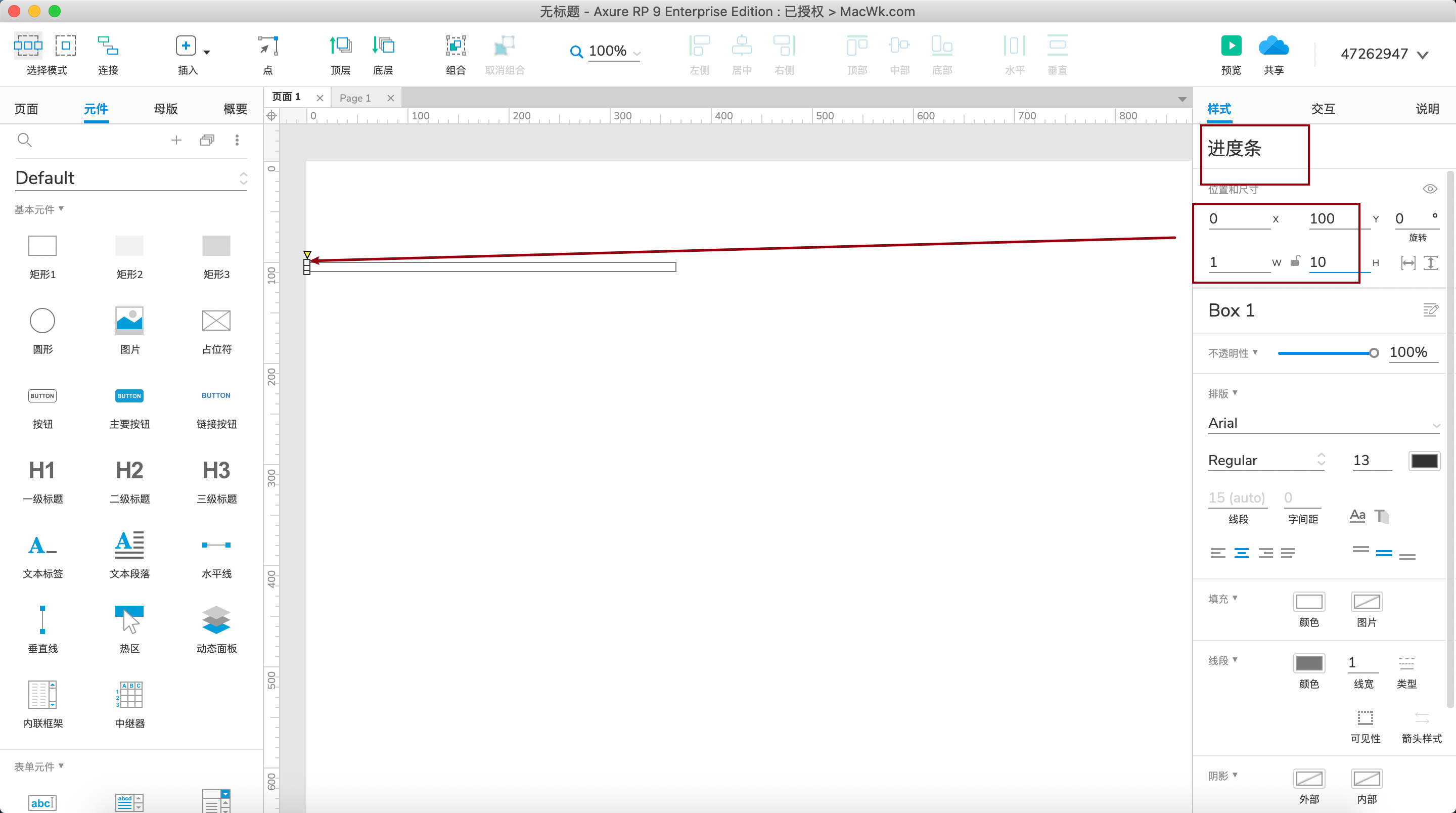
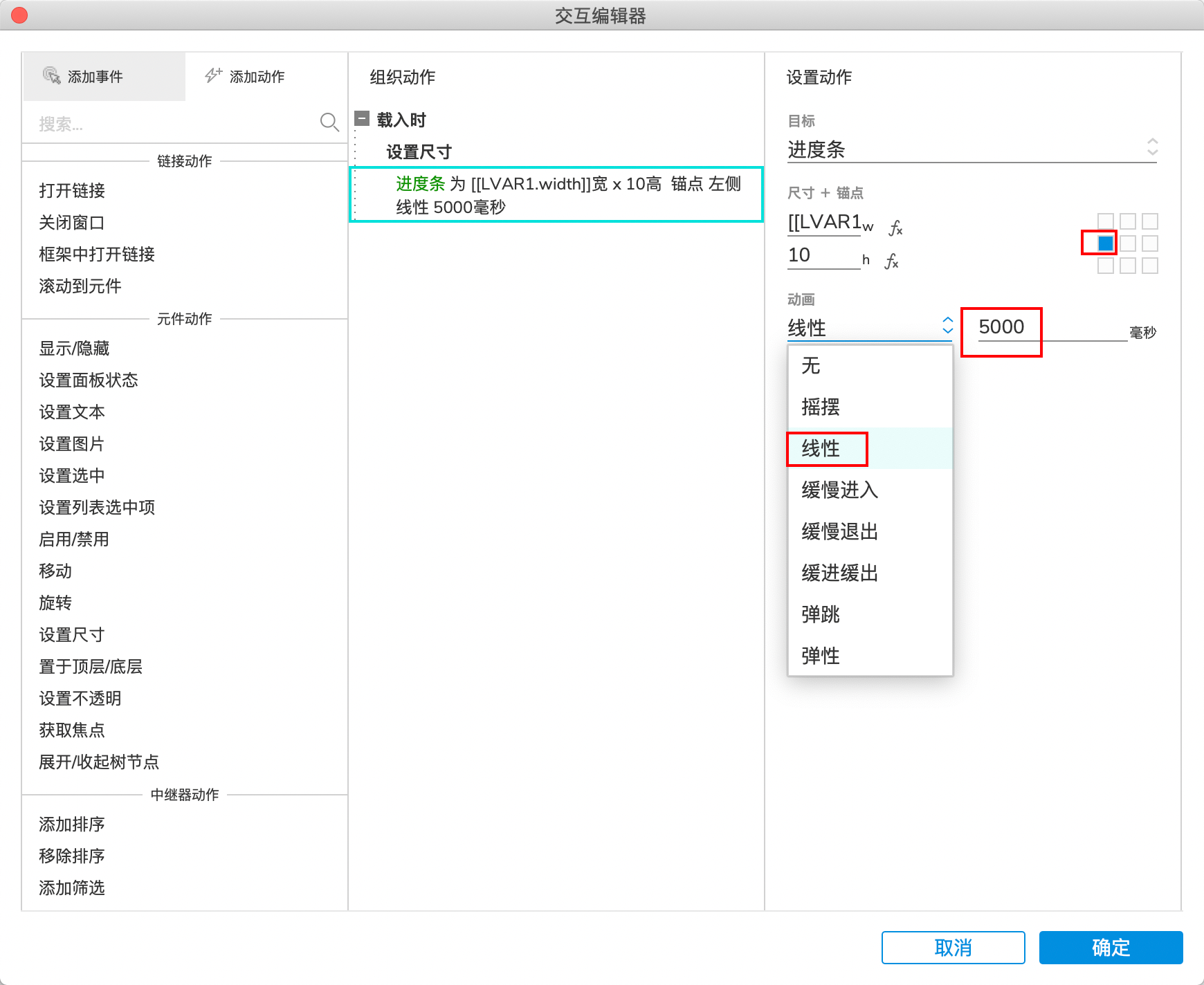
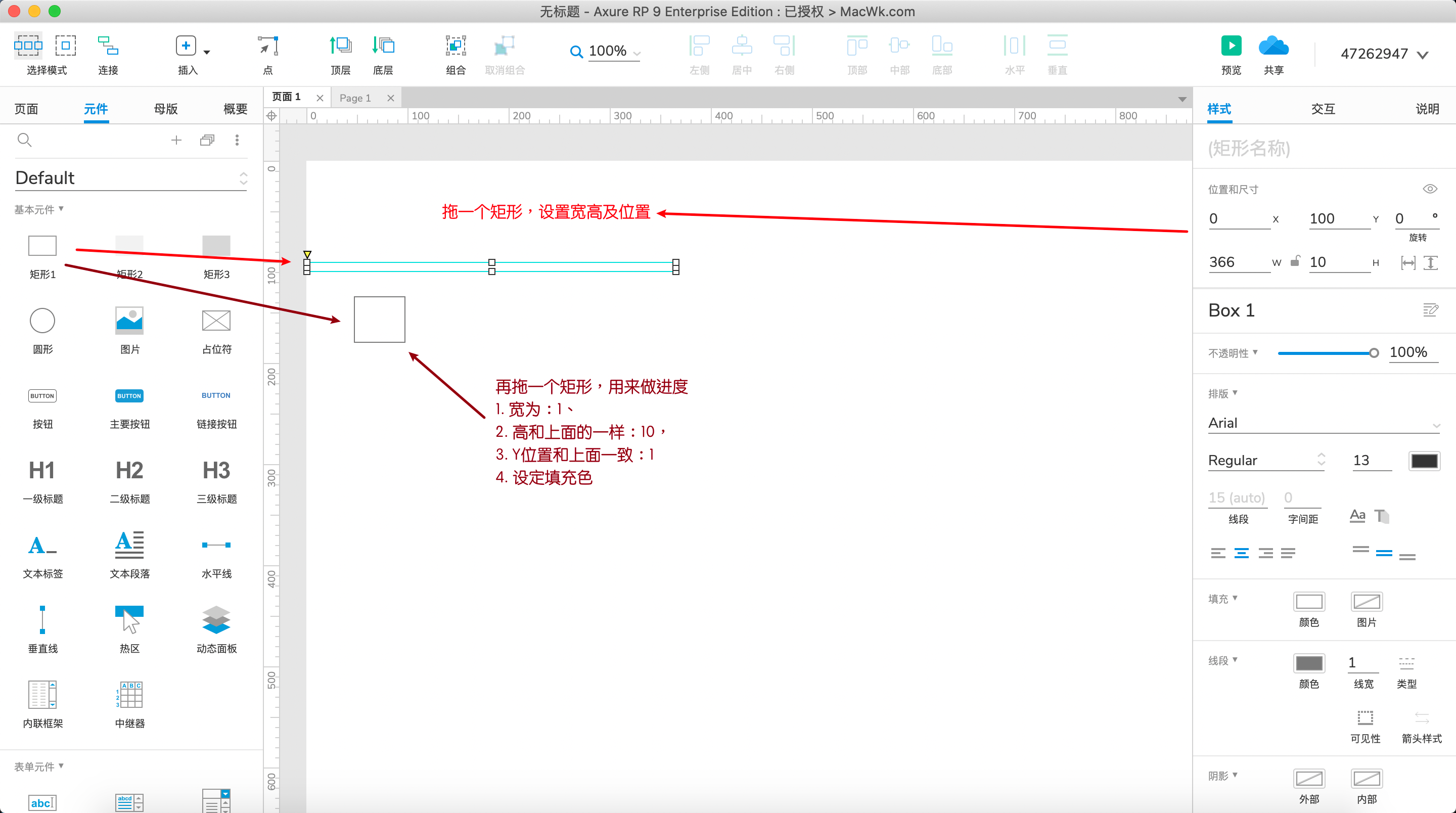
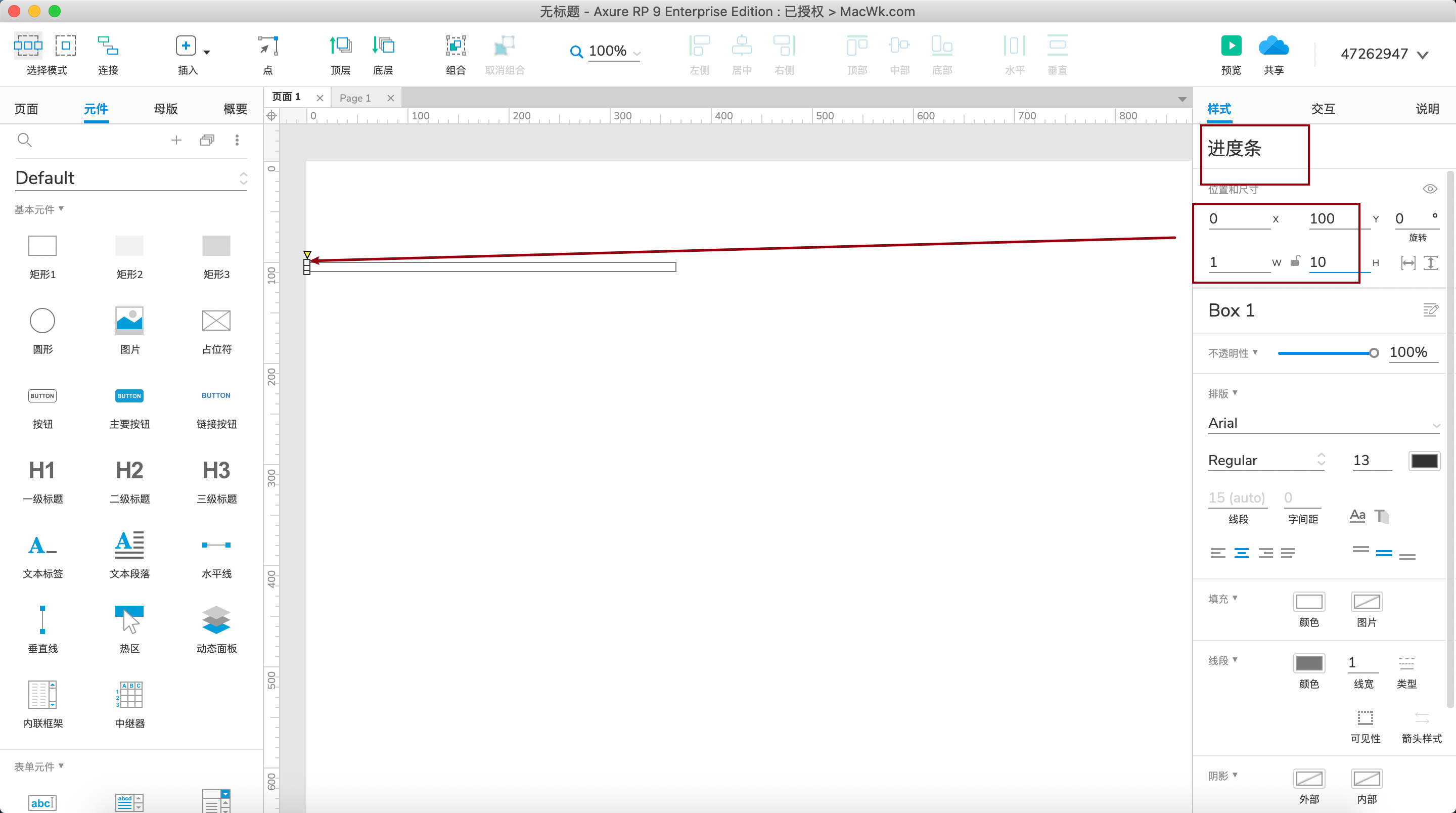
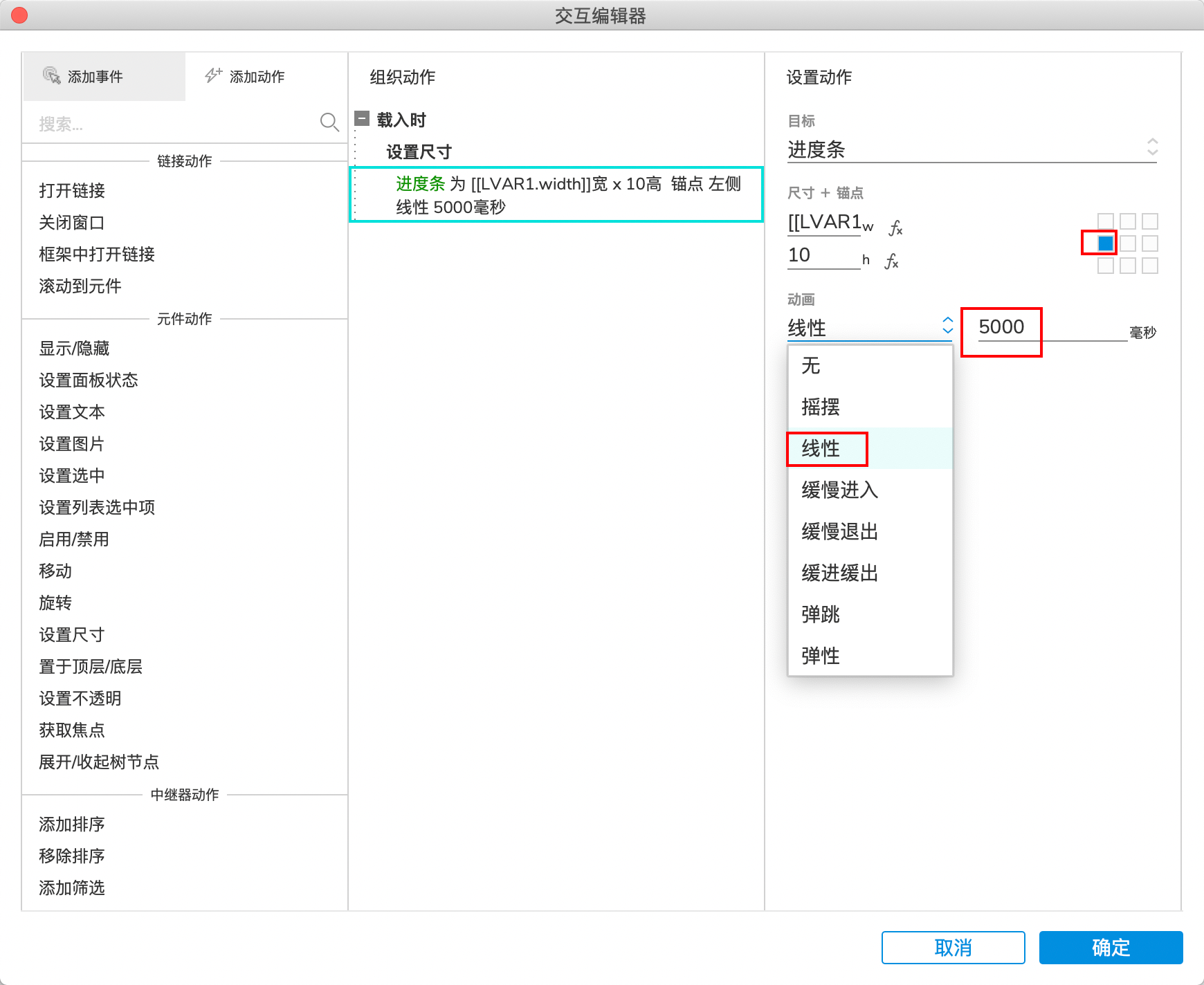
拖两个矩形,一个用来做边框,另一个用来做进度

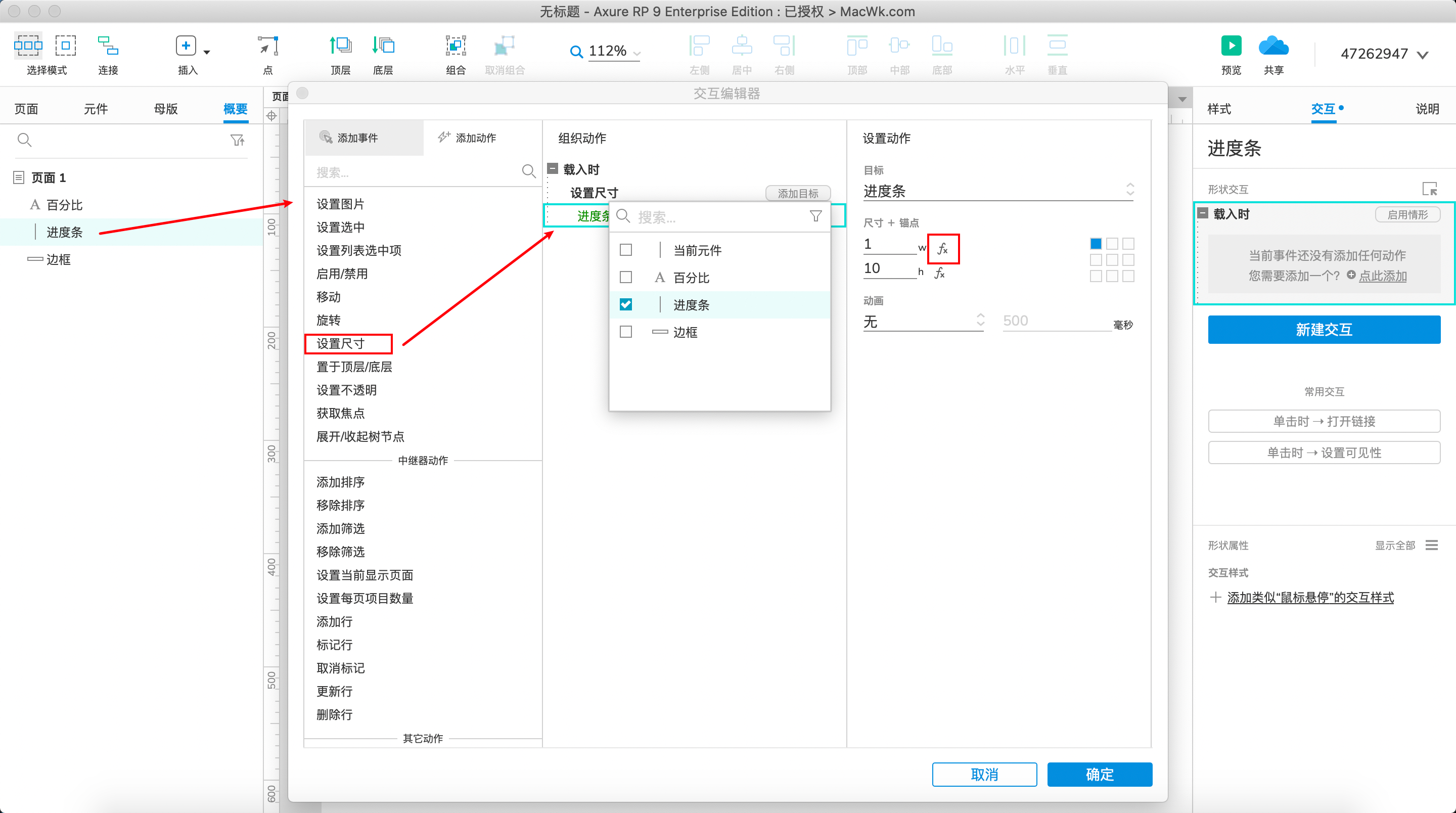
下图进度条的宽要设为2,如果是1的话,看不到背景色动

百分比

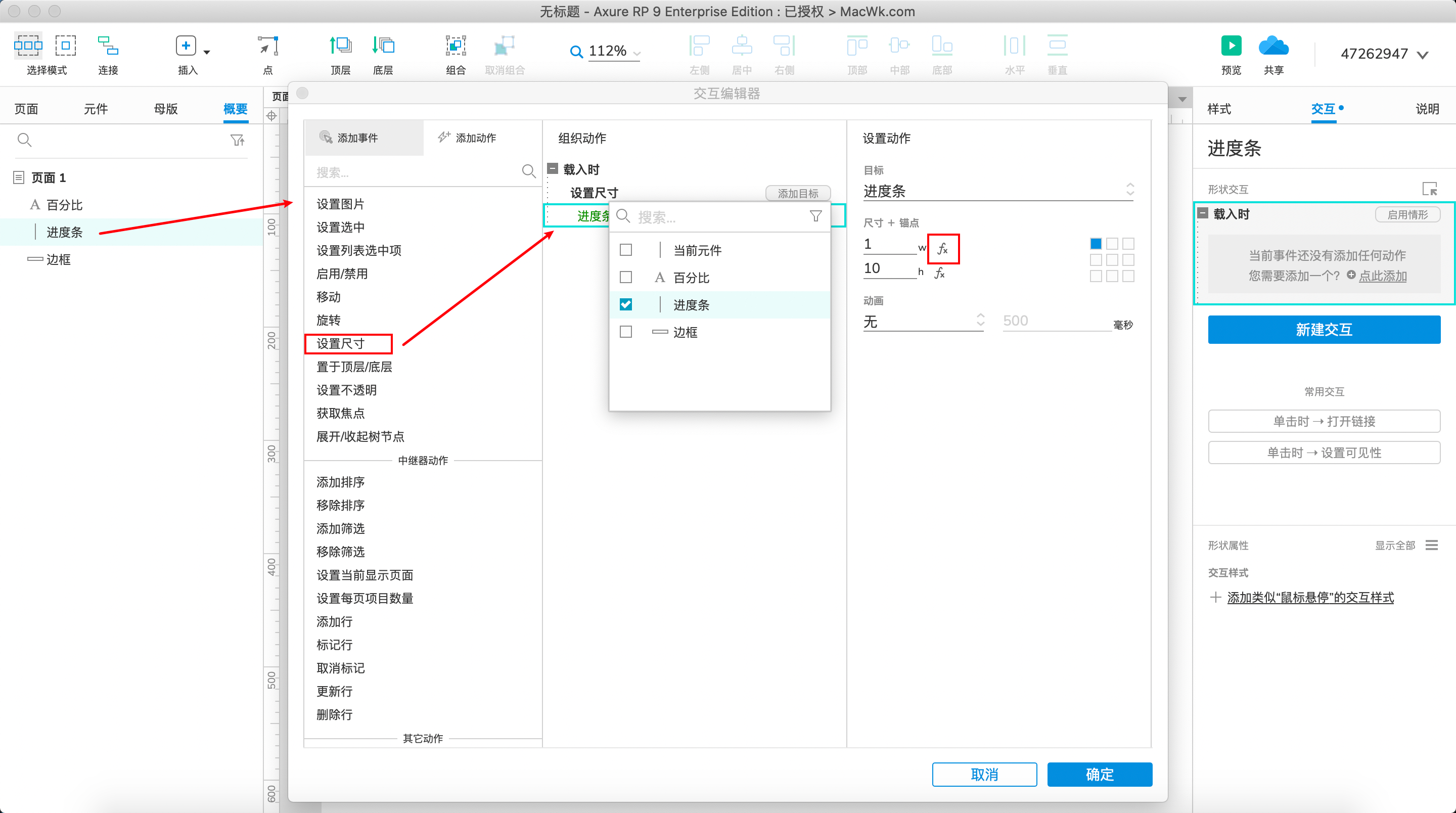
进度条





百分比

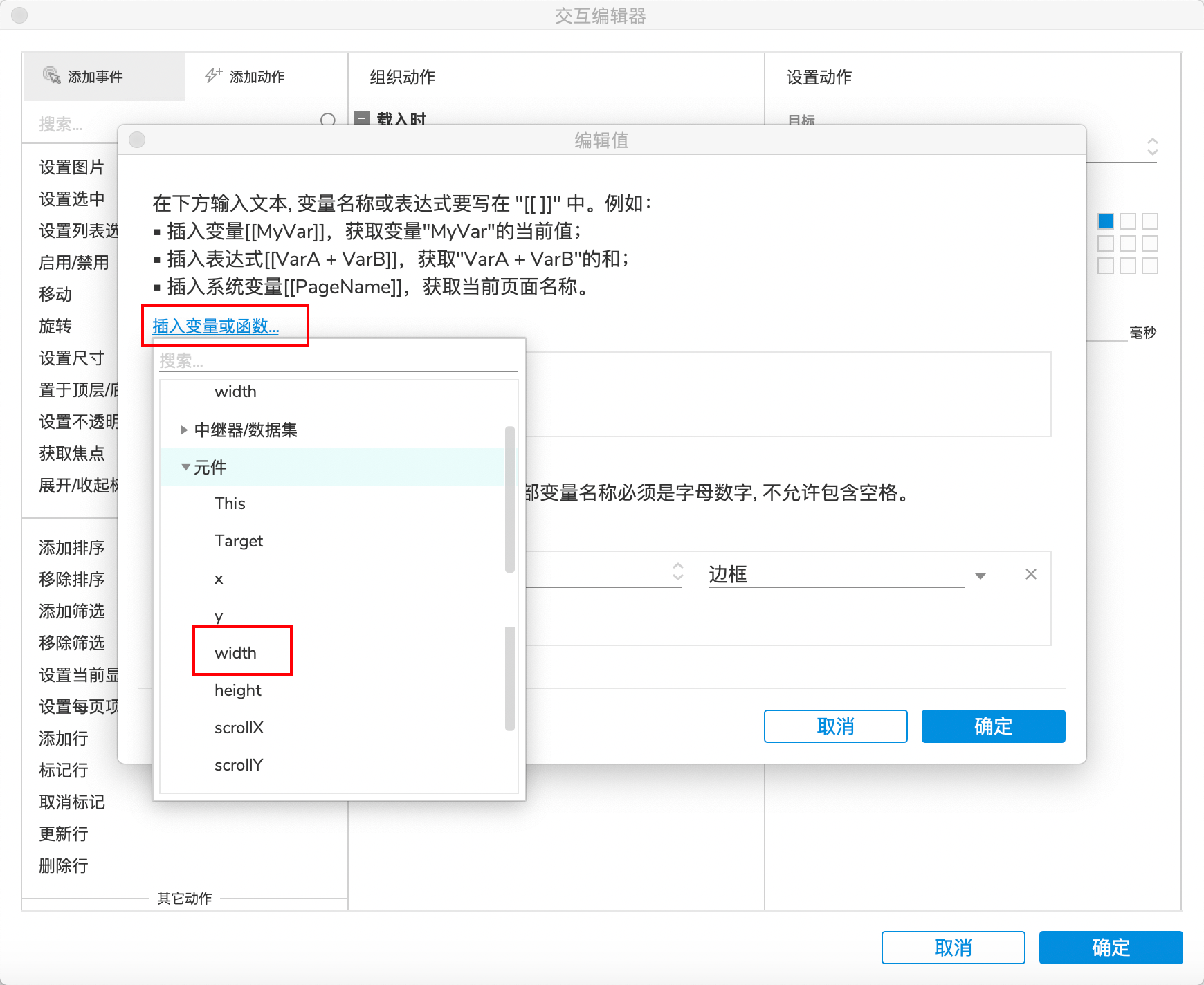
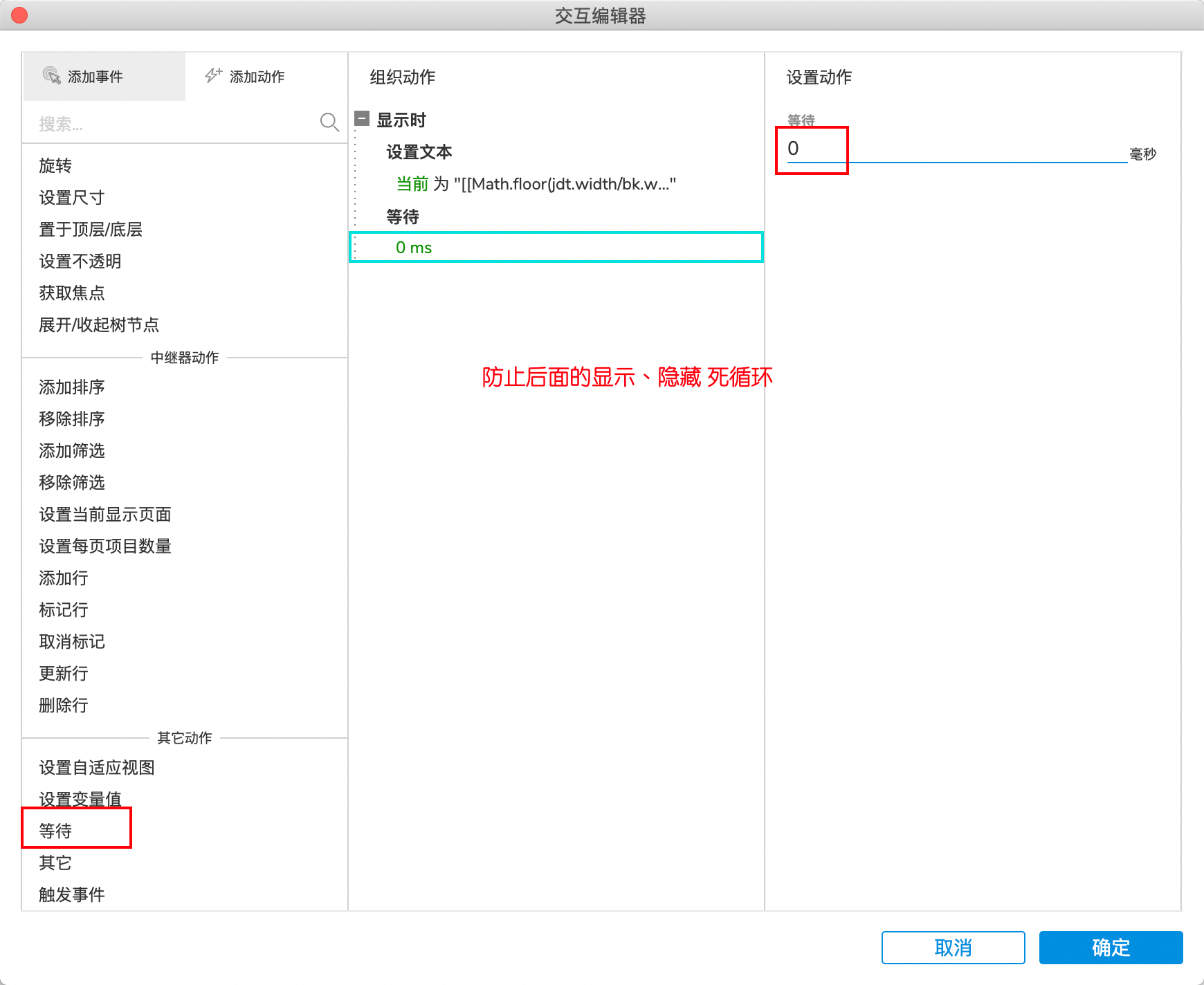
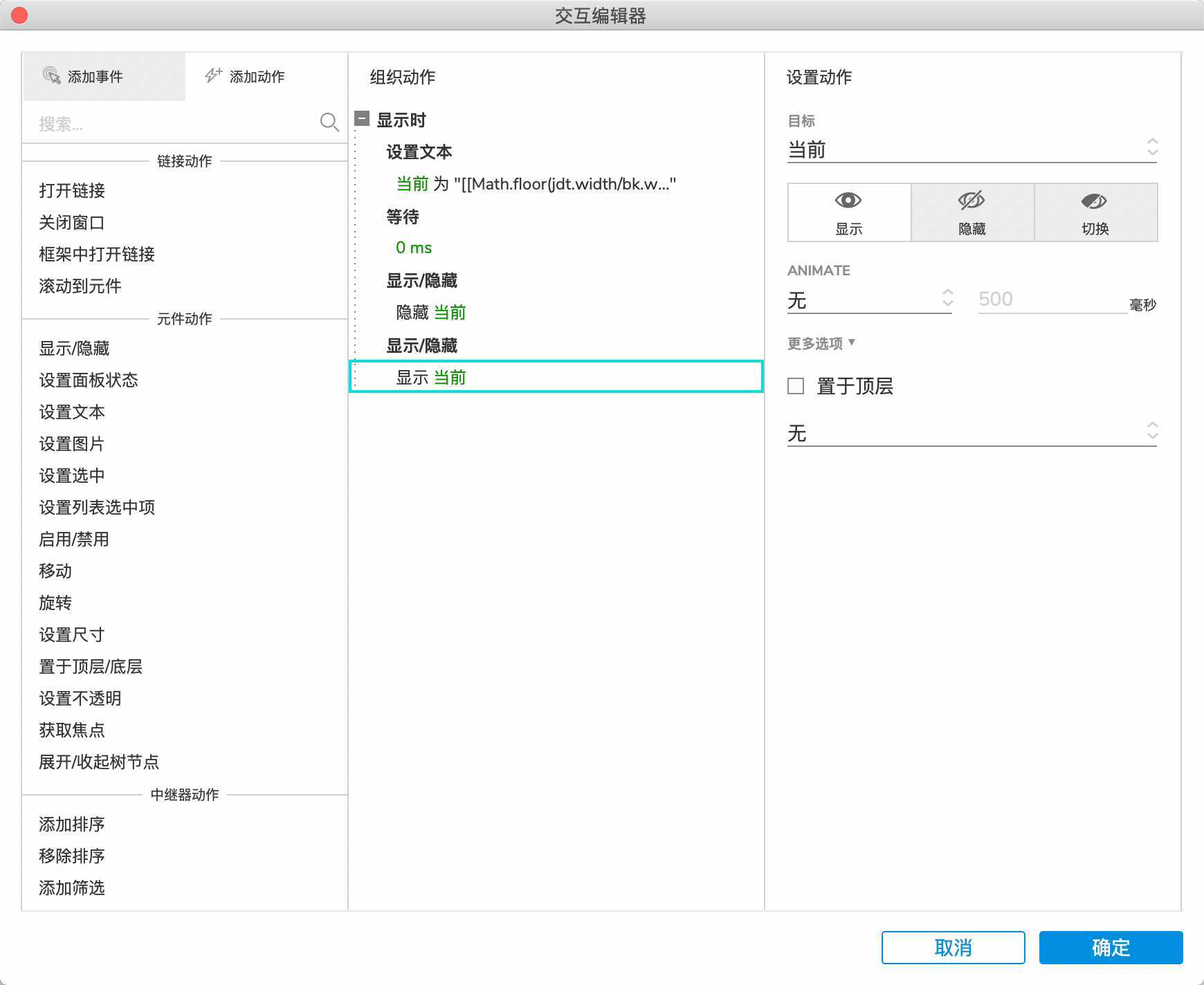
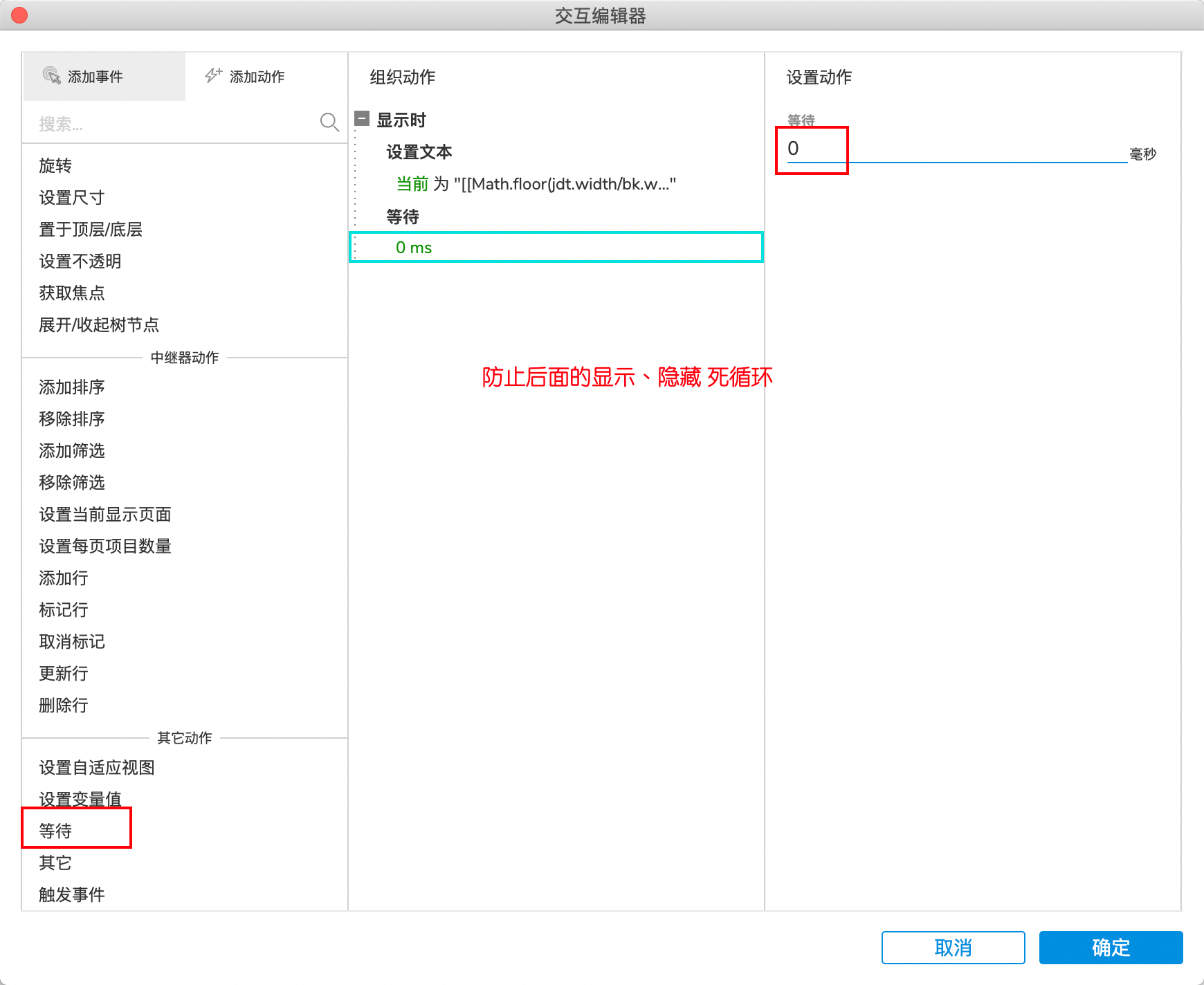
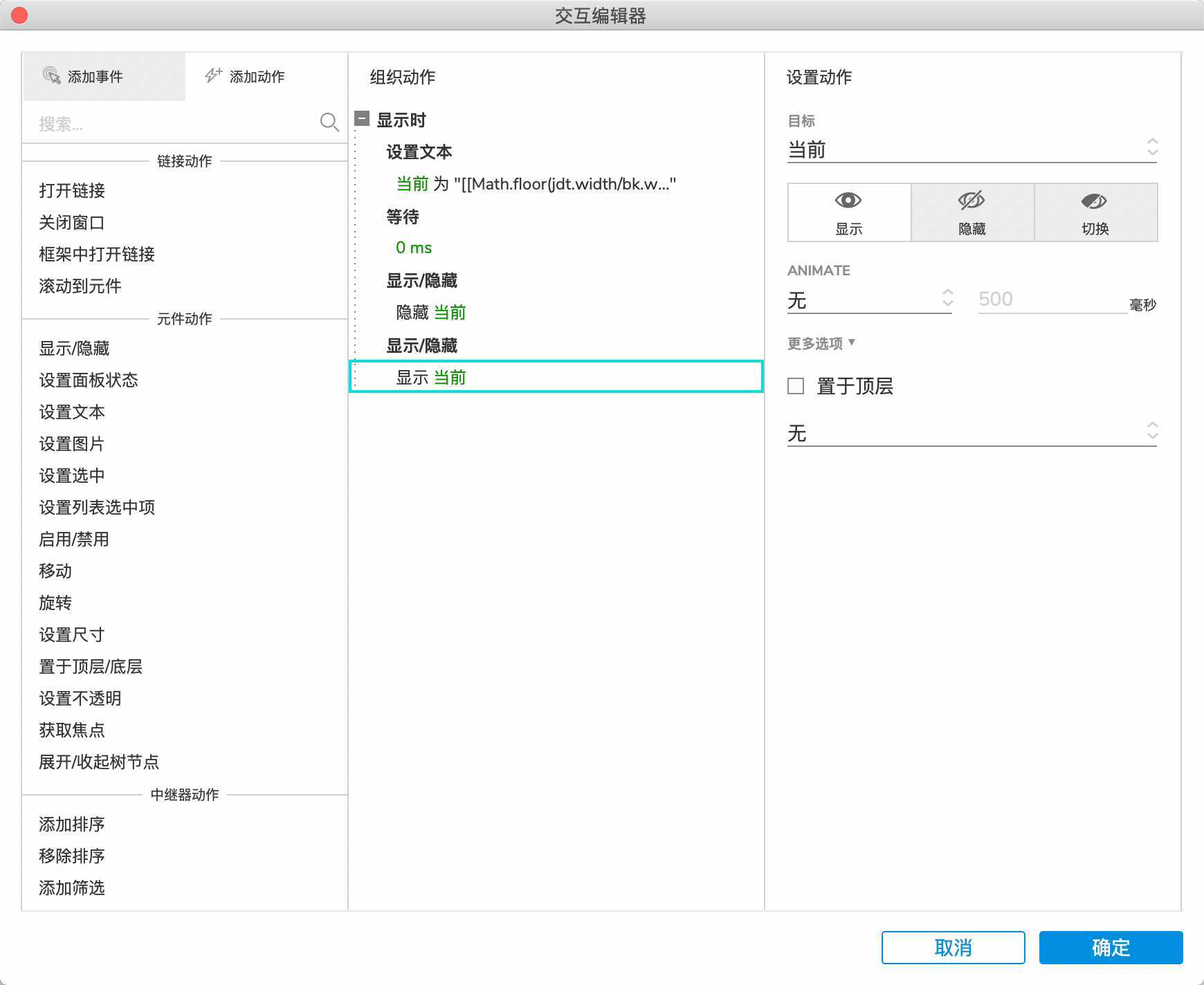
[[Math.floor(jdt.width/bk.width100)]] 没生效
[[(This.width/b.width100).toFixed(0)]]% 这个可以
进度条的宽/边框的宽*100 再取整




百分比的数字没变,不知道为什么
微信扫一扫

下图进度条的宽要设为2,如果是1的话,看不到背景色动

百分比







[[Math.floor(jdt.width/bk.width100)]] 没生效
[[(This.width/b.width100).toFixed(0)]]% 这个可以
进度条的宽/边框的宽*100 再取整




百分比的数字没变,不知道为什么
相关推荐