在前端项目开发中,我们通常会使用阿里的图标字体库(iconfont),来丰富图标。
有些时候,在接手或者使用他人的图标字体后,既需要原来的图标,又想加入自己喜欢的图标怎么办呢?
以下以我的项目做个示例供大家参考:
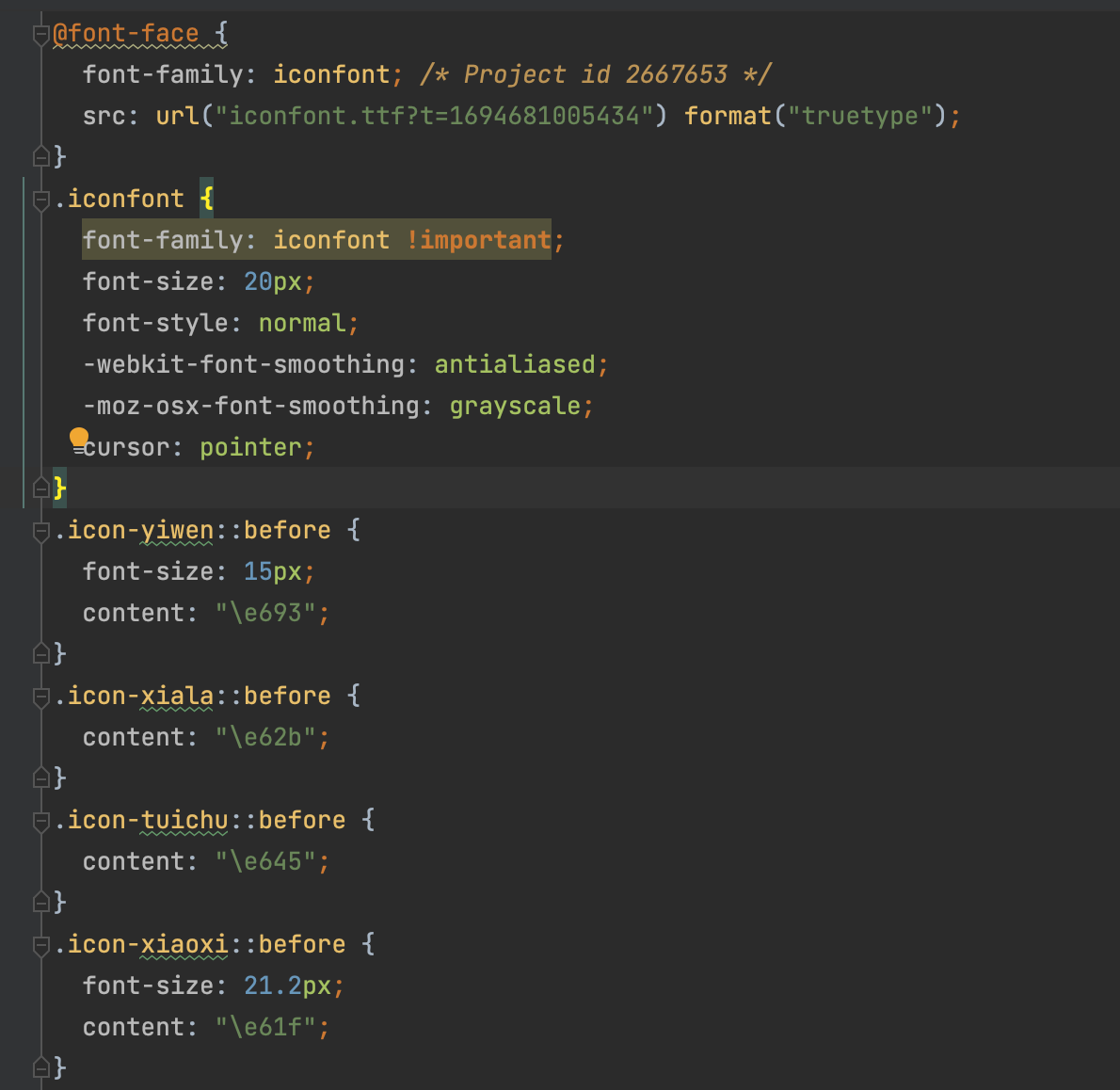
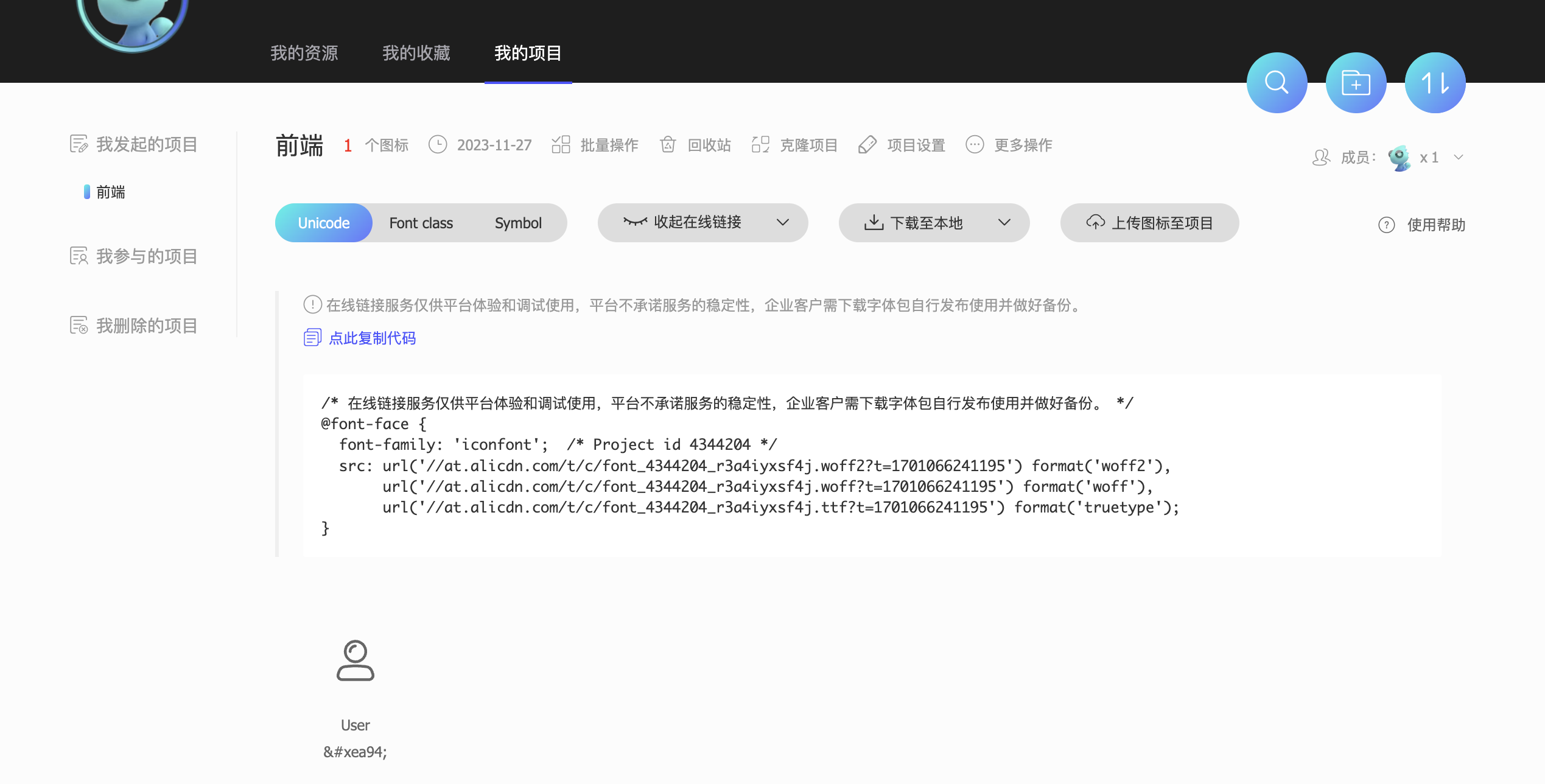
- 官方有三种引入方式Unicode、Font class、Symbol(参考iconfont帮助),具体以项目怎么引入的方式为准;

以上可以确认我的项目使用的是Font class引入图标的,确定好后我们就可以进行后续操作
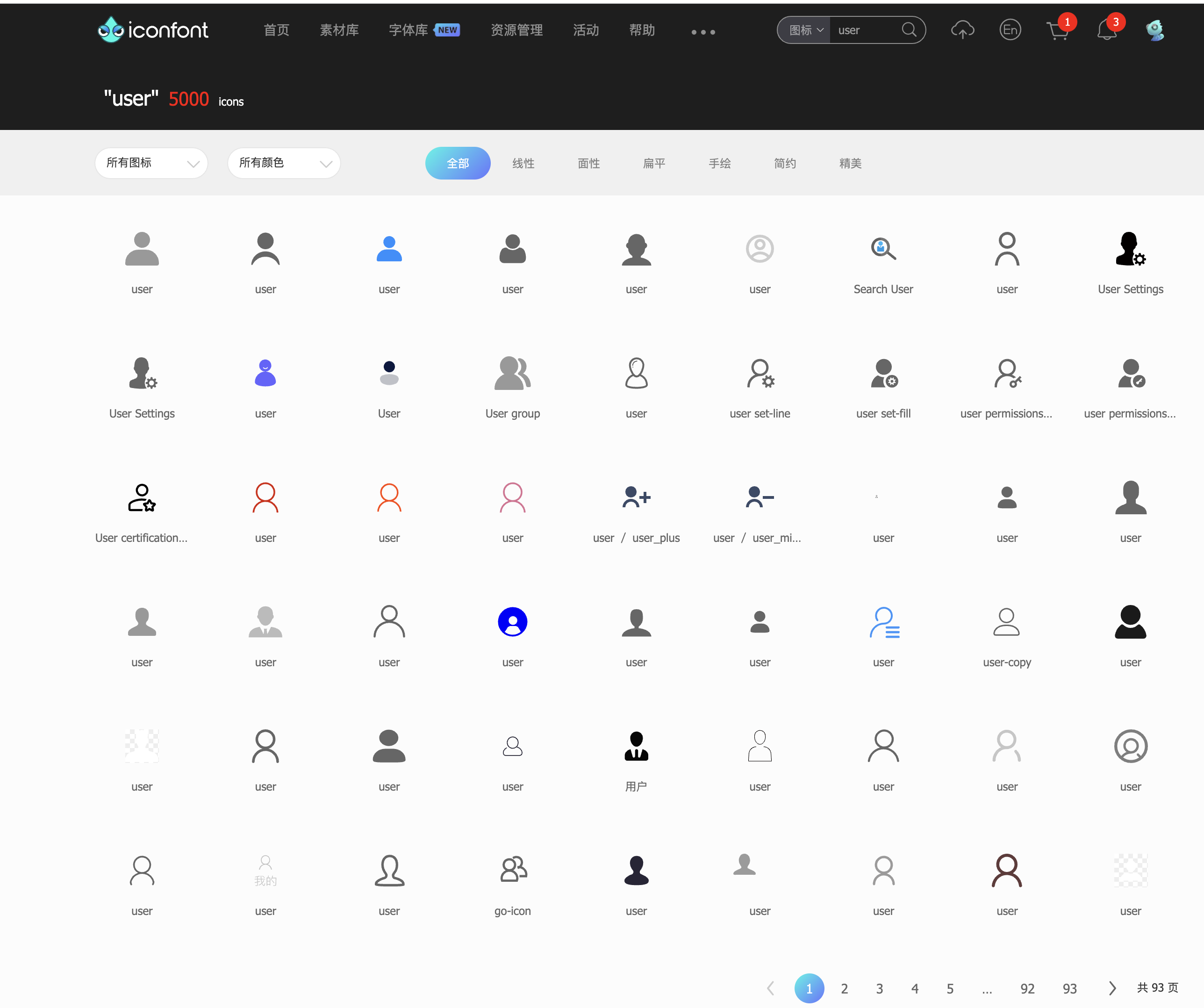
- 进入iconfont(iconfont)挑选你需要的图标,然后加入到你的iconfont项目中(以下为本项目引入user图标为例)

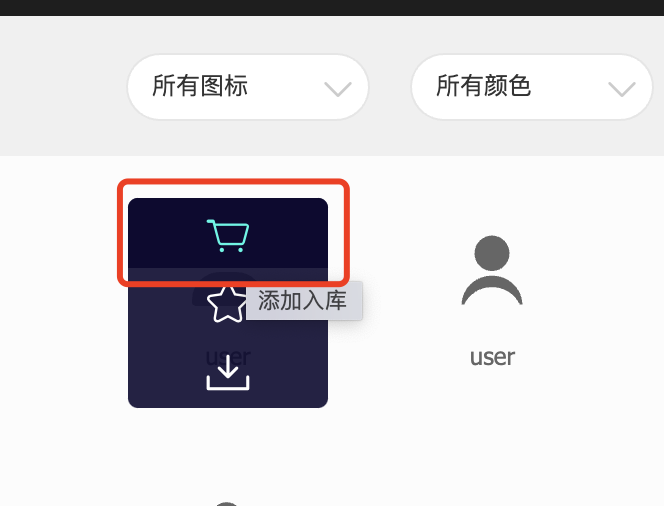
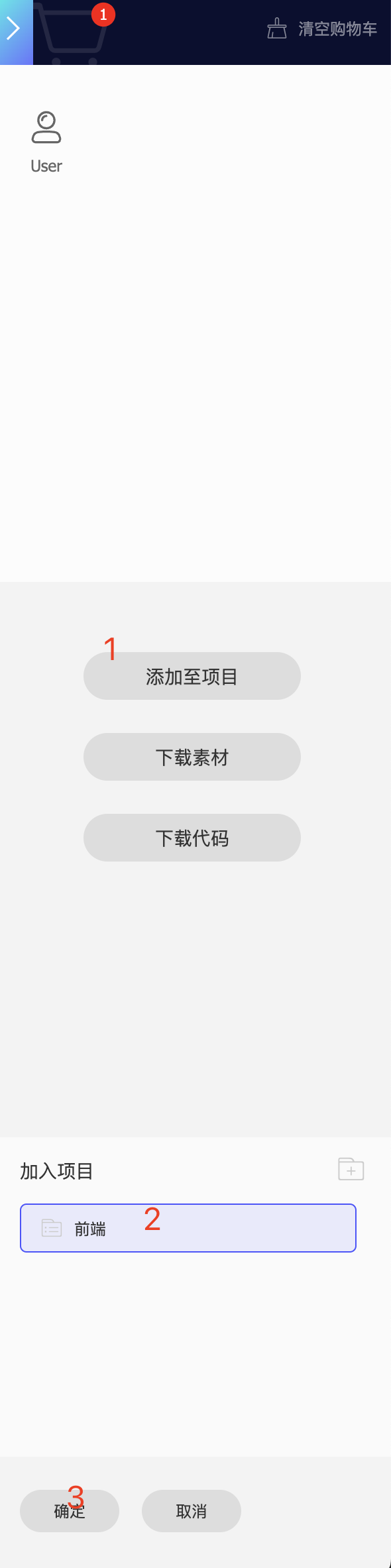
选中你需要的图标,点击购物车图标

点击右上角购物车,选择添加至项目,如果第一次没有项目的,点击新建进行新建项目(这里我已经新建好了,就不做演示了)


在资源管理中找到 我的项目


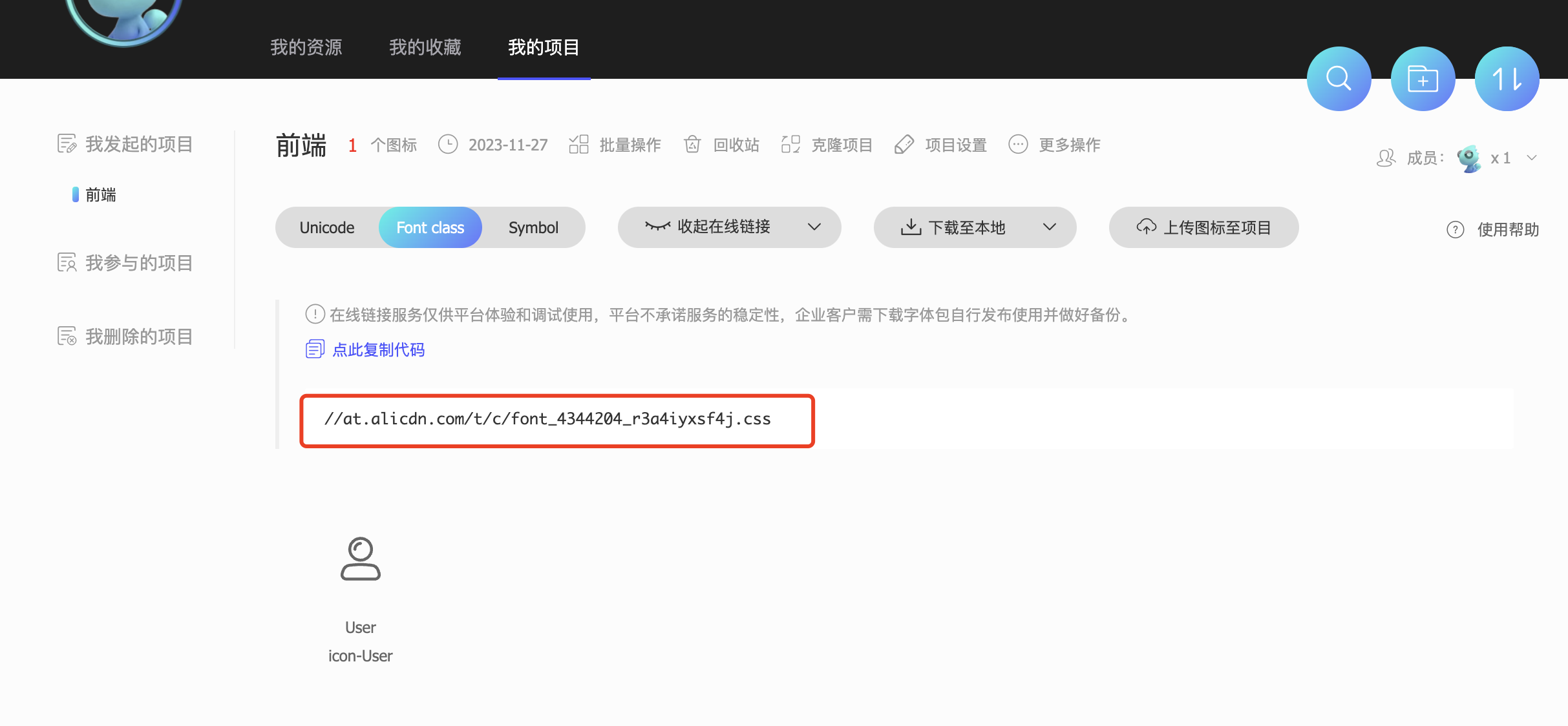
- 选择适用你项目的引入方式,引入到项目,这里我选择Font class

点击红框内的链接,就会弹出相应代码,复制整个代码到你项目的iconfont.scss/iconfont.css中,如果与你之前的样式重复了就删除就好了(woff2、woff、ttf字体文件可以下载到本地,直接引入也行)

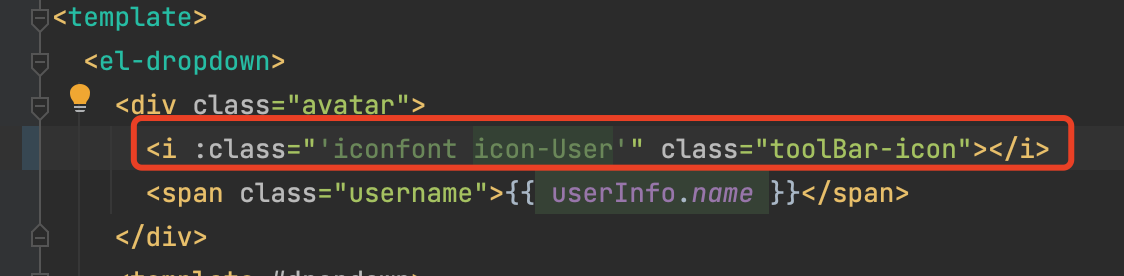
- 前端vue项目中使用新引入的User图标,就大功告成啦


以上就是怎么在旧的 iconfont 中加入新图标的方法啦!
个人经验,仅供参考,如有错误欢迎指正










