父组件
export class AppComponent {
title = 'my-App';
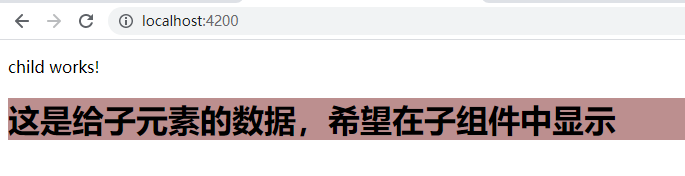
sendchildMsg = '这是给子元素的数据,希望在子组件中显示';
}父组件视图
<app-child [item]="sendchildMsg"></app-child>配置子组件:导入Input,导入item
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {
@Input() item: any;
constructor() { }
ngOnInit(): void {
}
}子组件视图
h1>{{item}}</h1>