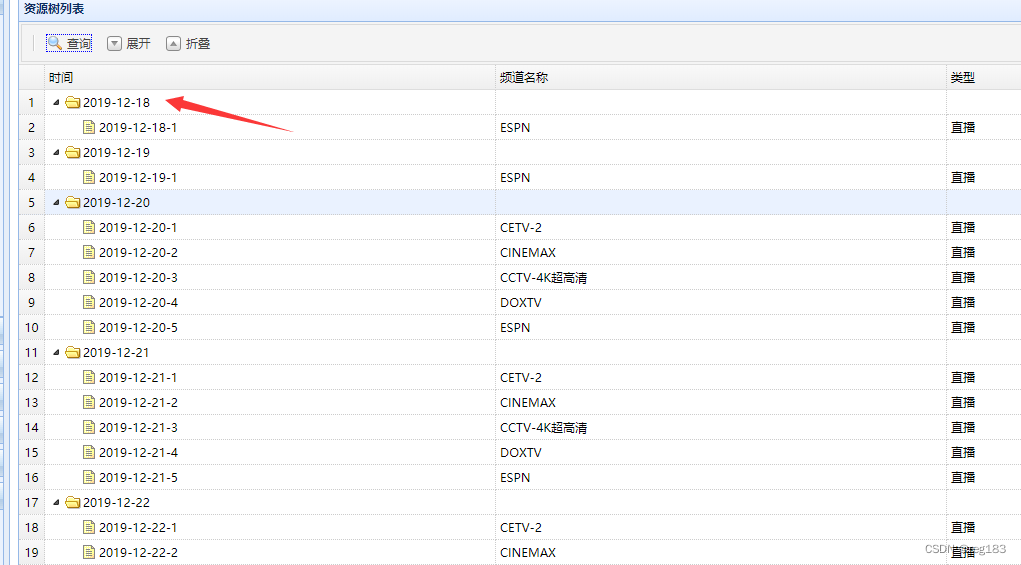
treegrid的数据必须是一个jsonarray格式的数据
[{"date":"2019-12-18","children":[{"date":"2019-12-18-1","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-19","children":[{"date":"2019-12-19-1","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-20","children":[{"date":"2019-12-20-1","channelName":"CETV-2","type":0},{"date":"2019-12-20-2","channelName":"CINEMAX","type":0},{"date":"2019-12-20-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-20-4","channelName":"DOXTV","type":0},{"date":"2019-12-20-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-21","children":[{"date":"2019-12-21-1","channelName":"CETV-2","type":0},{"date":"2019-12-21-2","channelName":"CINEMAX","type":0},{"date":"2019-12-21-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-21-4","channelName":"DOXTV","type":0},{"date":"2019-12-21-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-22","children":[{"date":"2019-12-22-1","channelName":"CETV-2","type":0},{"date":"2019-12-22-2","channelName":"CINEMAX","type":0},{"date":"2019-12-22-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-22-4","channelName":"DOXTV","type":0},{"date":"2019-12-22-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-23","children":[{"date":"2019-12-23-1","channelName":"CETV-2","type":0},{"date":"2019-12-23-2","channelName":"CINEMAX","type":0},{"date":"2019-12-23-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-23-4","channelName":"DOXTV","type":0},{"date":"2019-12-23-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-24","children":[{"date":"2019-12-24-1","channelName":"CETV-2","type":0},{"date":"2019-12-24-2","channelName":"CINEMAX","type":0},{"date":"2019-12-24-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-24-4","channelName":"DOXTV","type":0},{"date":"2019-12-24-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-25","children":[{"date":"2019-12-25-1","channelName":"CETV-2","type":0},{"date":"2019-12-25-2","channelName":"CINEMAX","type":0},{"date":"2019-12-25-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-25-4","channelName":"DOXTV","type":0},{"date":"2019-12-25-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-26","children":[{"date":"2019-12-26-1","channelName":"CETV-2","type":0},{"date":"2019-12-26-2","channelName":"CINEMAX","type":0},{"date":"2019-12-26-3","channelName":"CCTV-4K超高清","type":0},{"date":"2019-12-26-4","channelName":"DOXTV","type":0},{"date":"2019-12-26-5","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-27","children":[{"date":"2019-12-27-1","channelName":"ESPN","type":0}],"type":10},{"date":"2019-12-28","children":[{"date":"2019-12-28-1","channelName":"ESPN","type":0}],"type":10}]其中数据是有关键字的children,所有子集数据必须放在父级数据的children中
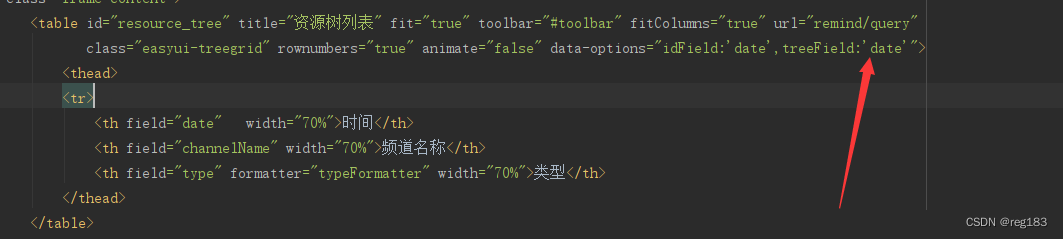
在使用控件展示的时候,控件中的

treeField参数非常重要,他是用来展示 分级控件的实际点击按钮比如我这边用的是date 那页面上展示的就会以date来展开或者关闭