Vue基本概念
- vue是一个JavaScript渐进式框架
- mvvm设计模式 m - model v - DOM vm - vue DOM监听和Data监听
- 模型,视图,视图模型双向关联的一种设计模式 减少DOM操作提高开发效率
@vue/cli脚手架
- @vue/cl时vue官方提供的一个全局模块包(得到vue命令),此包用于创建脚手架项目
- 脚手架是为了保证各施工过程顺利进行而搭建的工作平台
脚手架好处
- 开箱即用
- 0配置webpack
脚手架安装
- yarn global add @vue/cli 或者 npm install @vue/cli -g
- 查看是否成功 vue -V
命令不生效处理方式
创建项目
- 创建项目命令 vue create 项目名
- cd 进入项目下 启动内置的webpack 本地热更新开发服务器 – 浏览项目页面 cd vuecli-demo 启动服务 yarn serve
- 访问项目 http://localhost:8080/
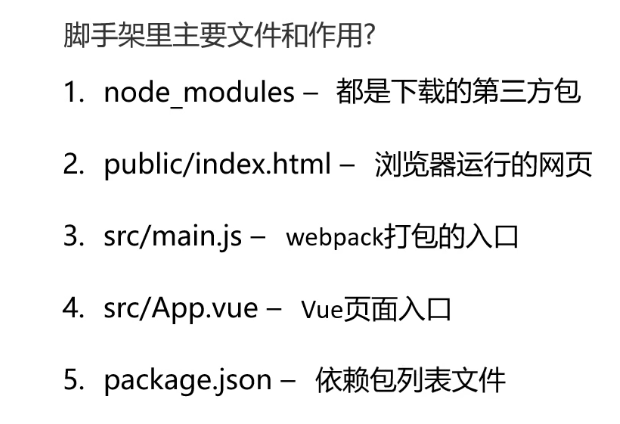
脚手架中文件

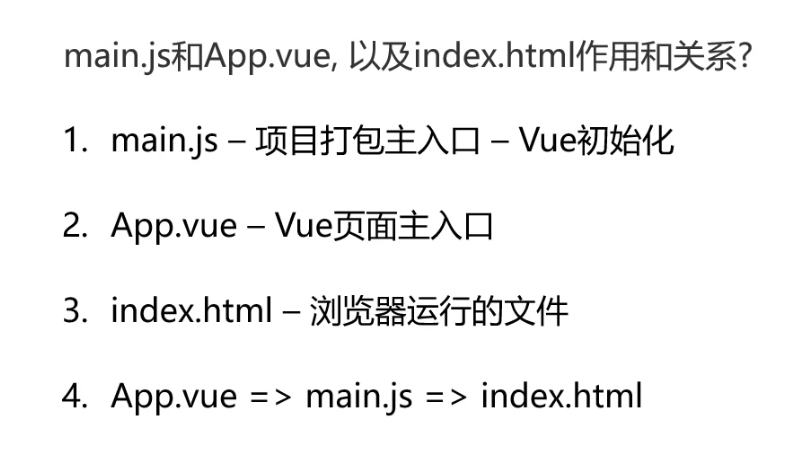
— main.js和App.vue,以及index.html作用和关系

脚手架服务修改默认端口 vue.config.js
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 3000,
open: true, // 浏览器自动打开
}
})
eslint代码检查工具,违反规定就报错
暂时关掉eslint的配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 3000,
open: true, // 浏览器自动打开
},
lintOnSave: false, // 关闭eslint 检查
})
清理脚手架默认的欢迎界面代码

Vue 指令
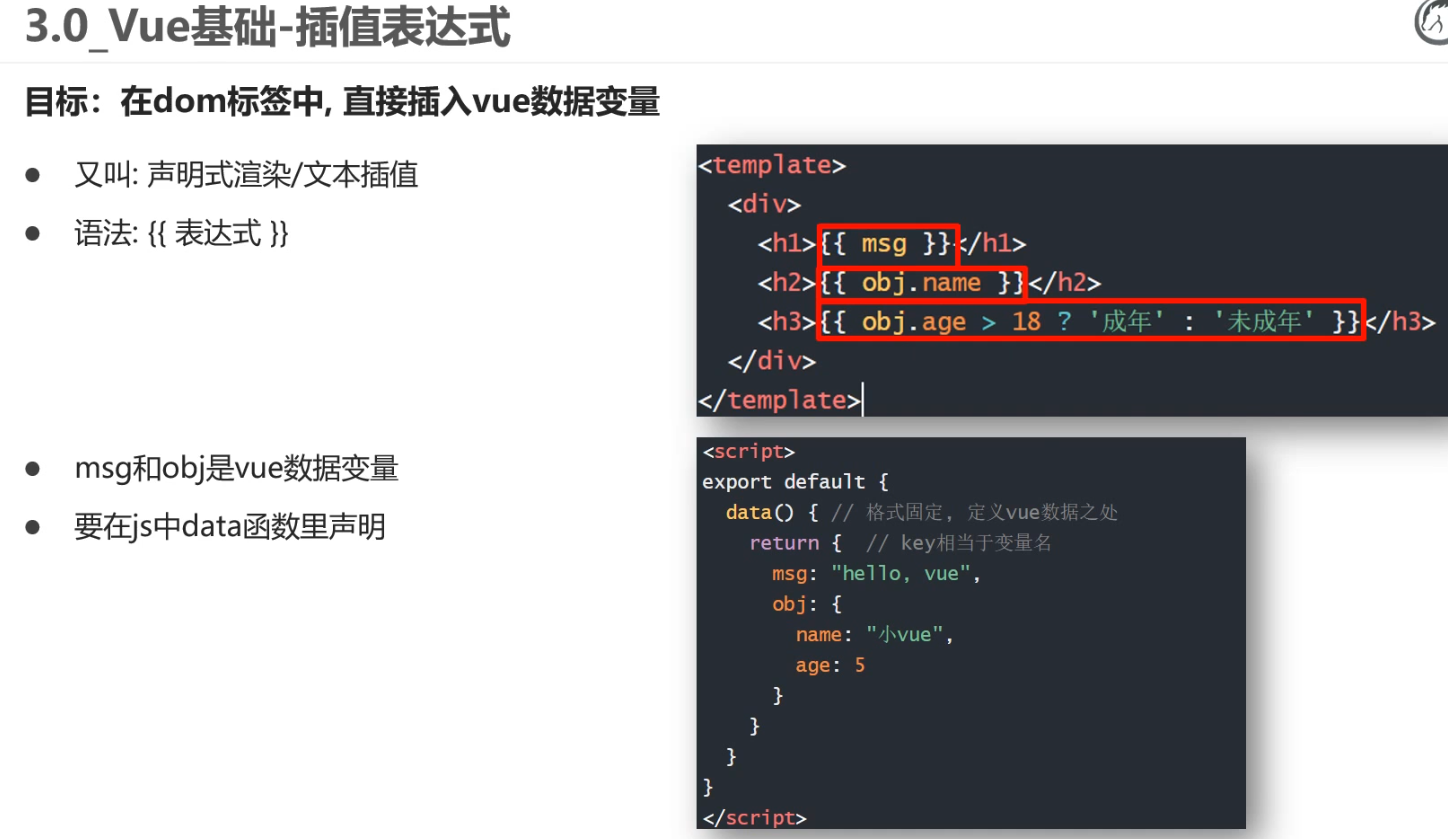
1、插值表达式

2、v-bind 给标签属性设置vue变量的值

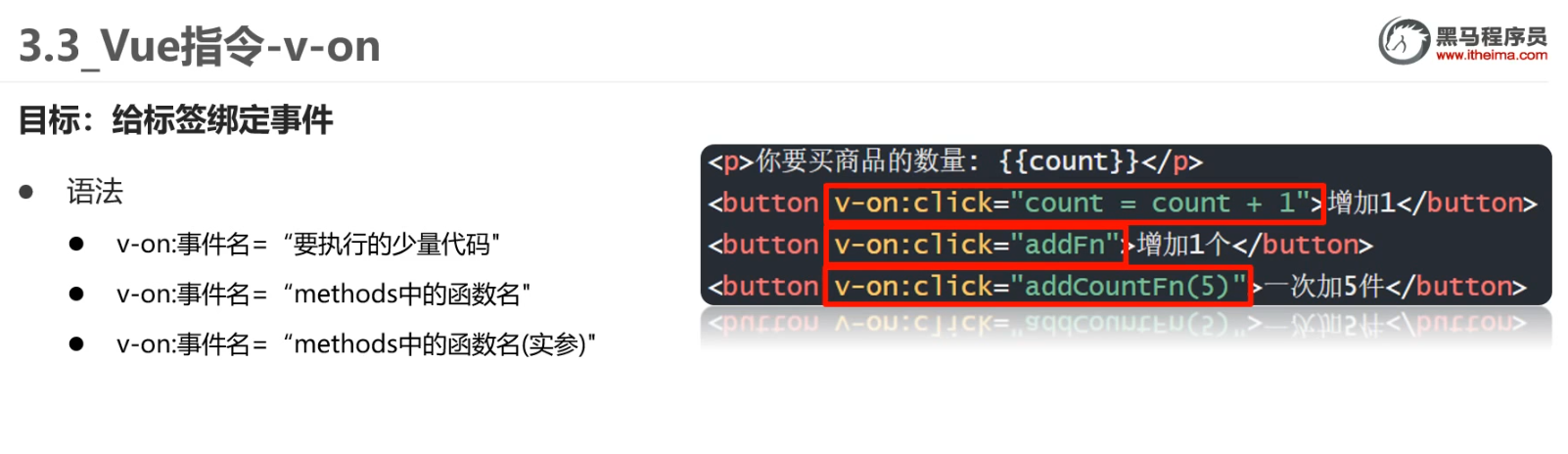
3、v-on 给标签绑定事件

3.1 v-on事件对象

3.2 vue事件处理函数,如何拿到事件对象

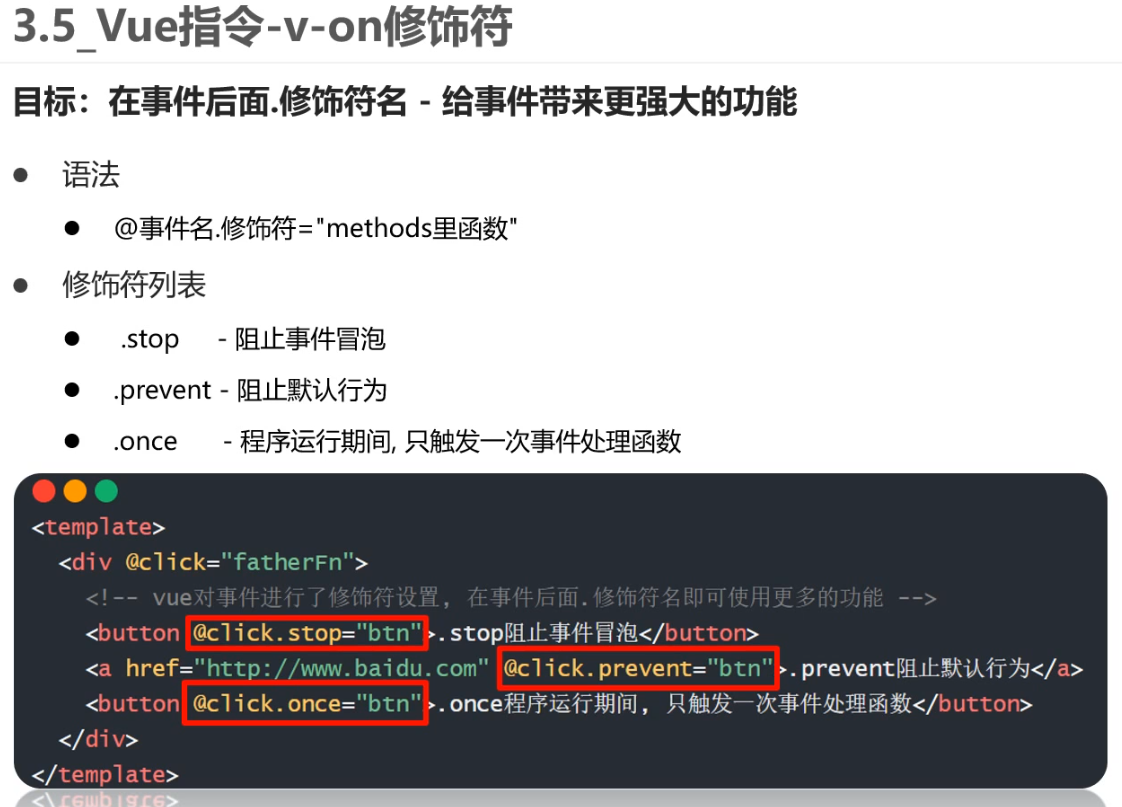
3.3.1 v-on修饰符

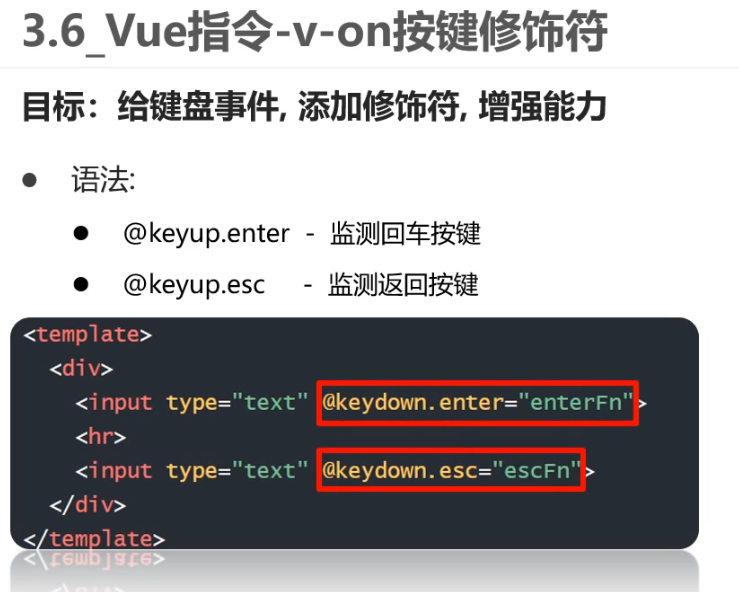
3.3.2 键盘事件修饰符

更多vue事件修饰符
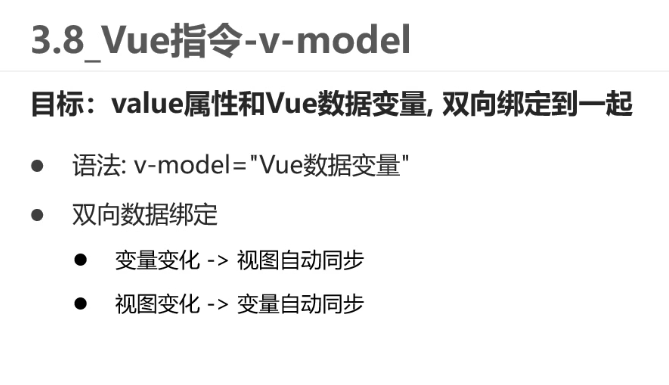
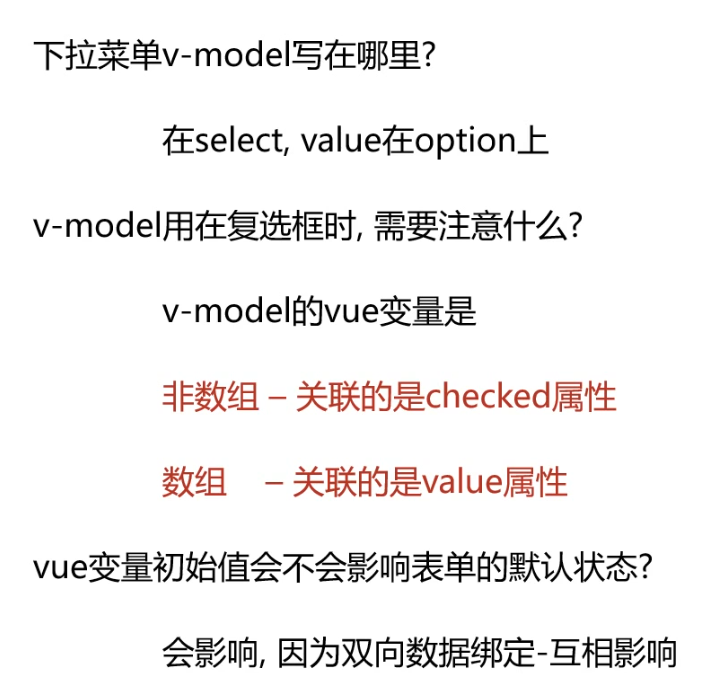
4、v-model 数据双向绑定


4.1 v-model 小例子
<template>
<div>
<div>
<span>来自于:</span>
<!-- 下拉菜单要绑定到select上 -->
<select name="" id="" v-model="form">
<option value="北京">北京</option>
<option value="南京">南京</option>
<option value="天津">天津</option>
</select>
</div>
<div>
<!--
重要
遇到复选框 v-model 的变量值
非数组 - 关联的是复选框的checked 属性
数组 - 关联的是复选框的vaule值
-->
<span>爱好:</span>
<!-- 下拉菜单要绑定到select上 -->
<input type="checkbox" v-model="happy" value="抽烟" />
抽烟
<input type="checkbox" v-model="happy" value="喝酒" />
喝酒
<input type="checkbox" v-model="happy" value="撸代码" />
撸代码
</div>
<div>
<span>性别:</span>
<input type="radio" value="男" name="sex" v-model="gender" />
男
<input type="radio" value="女" name="sex" v-model="gender" />
女
</div>
<div>
<span>自我介绍:</span>
<textarea name="" id="" cols="30" rows="10" v-model="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
form: '',
happy: [],
gender: '女',
intro: '',
};
},
};
</script>
<style></style>

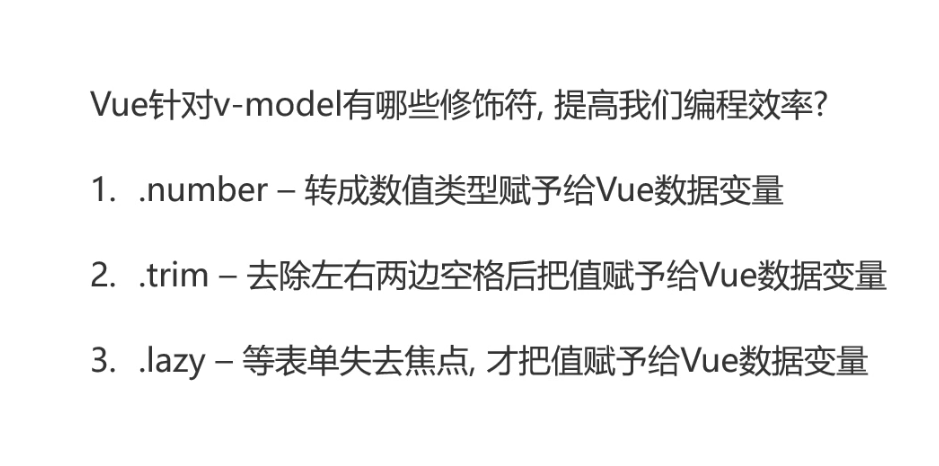
4.2 v-model 修饰符


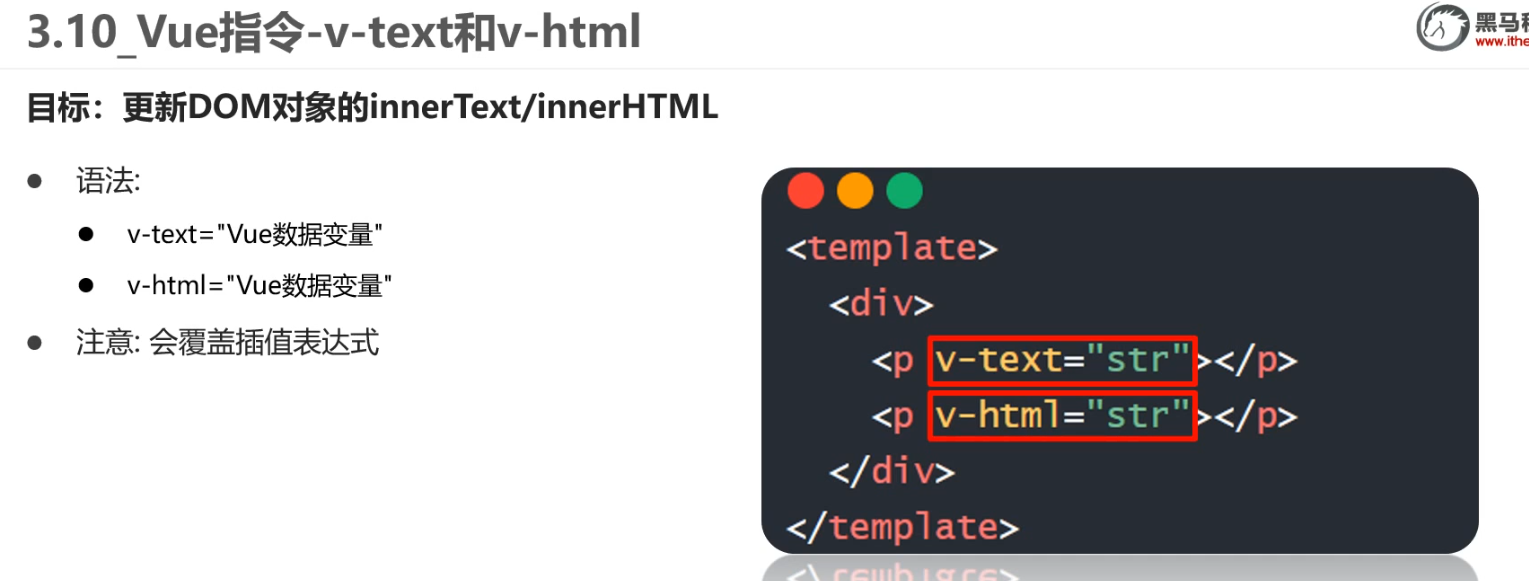
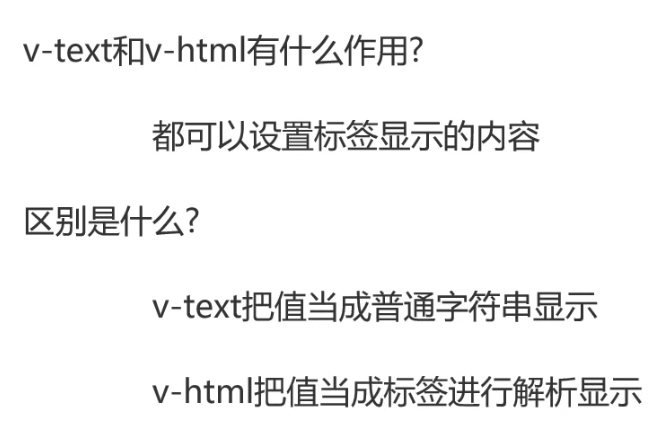
5、v-text 和 v-html


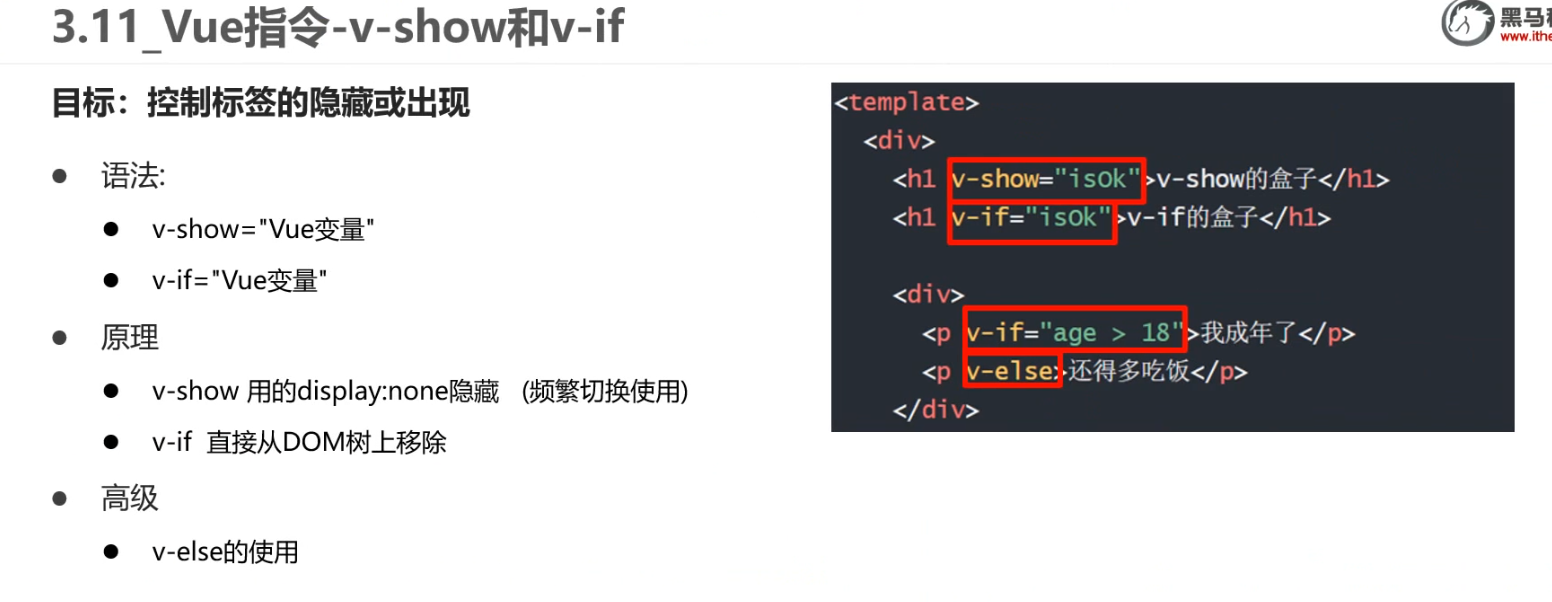
6、v-show 和 v-if

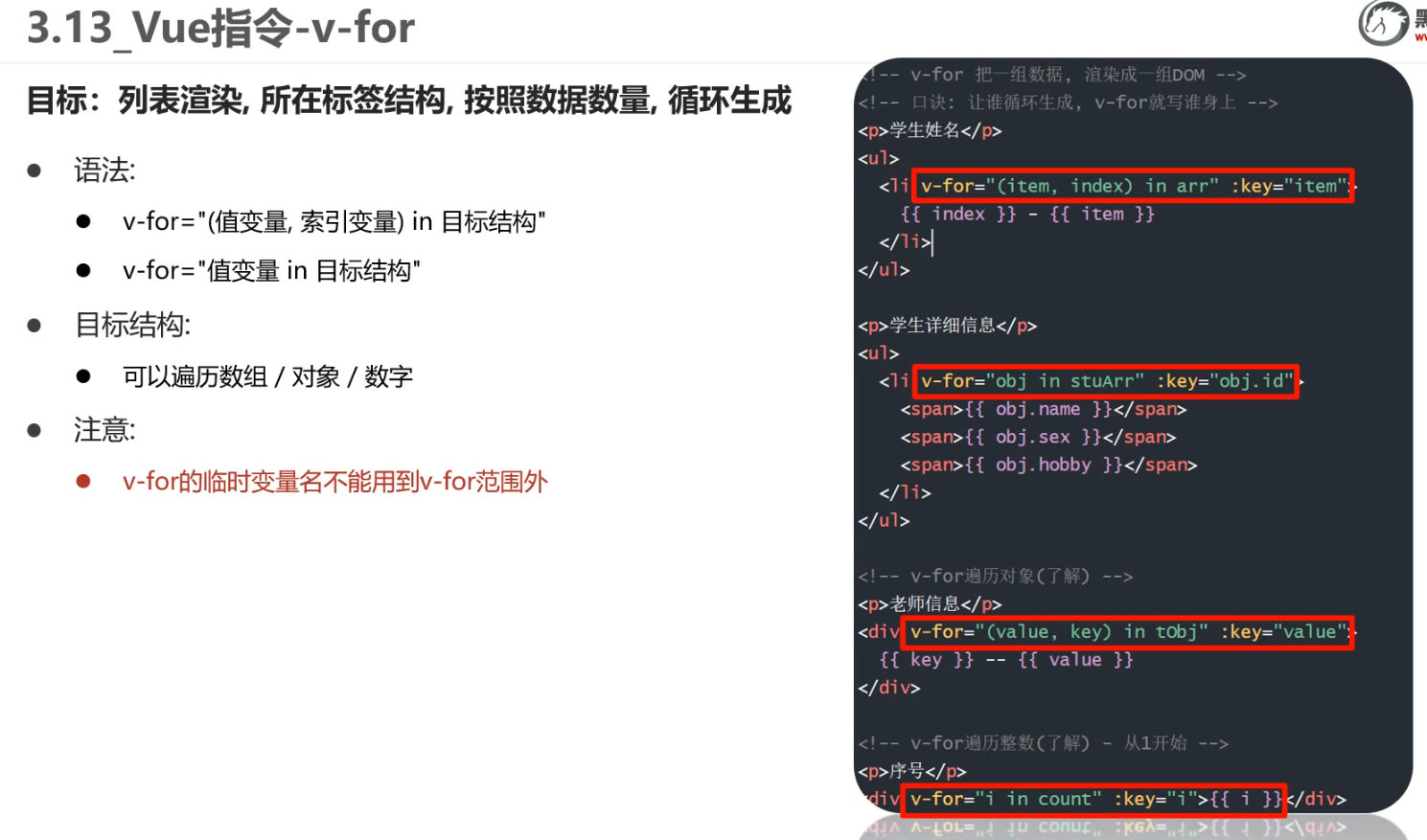
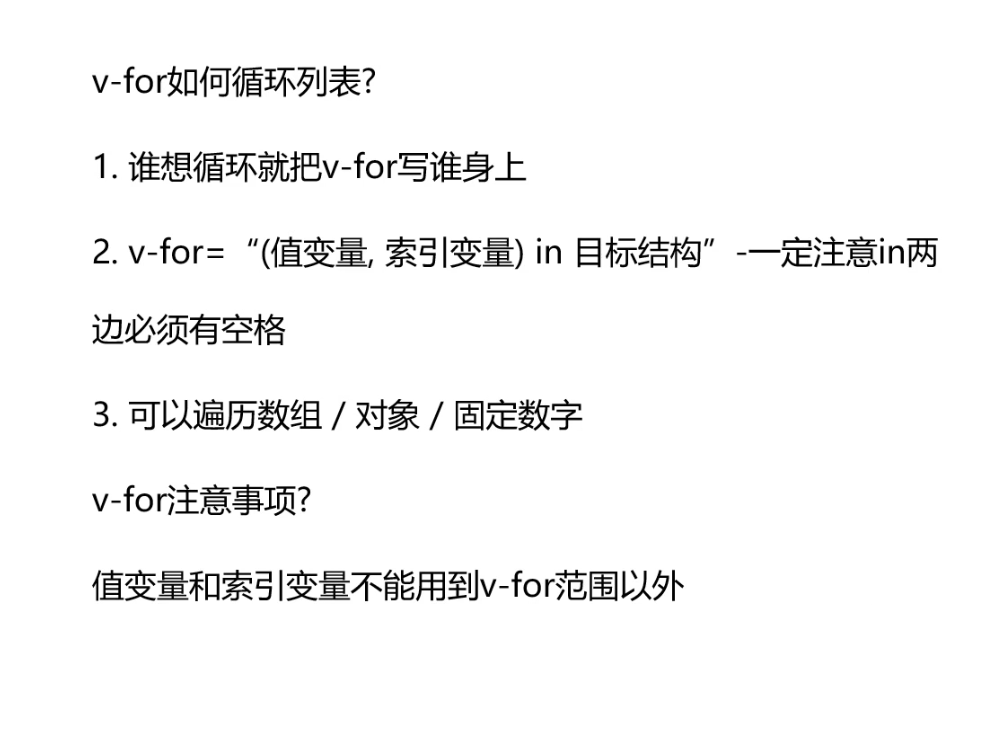
7、v-for