一、表单标签
1. 为什么需要表单
使用表单的目的是为了收集用户信息。
在网页中需要跟用户进行交互,收集用户资料,此时就需要表单。
2. 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(表单元素)和提示信息3部分构成。
2.1 表单域
表单域是一个包含表单元素的区域;
在HTML标签中,<form>双标签用于定义表单域,用以实现用户信息的收集和传递。也就是说<form>双标签会把它范围内的表单元素信息提交给服务器。
语法规范:
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
常用属性:
属性 | 属性值 | 作用 |
action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
method | get/post | 用于设置表单数据的提交方式,其取值位get或post |
name | 名称 | 用户指定表单的名称,以区分同一个页面中的多个表单域 |
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单学习</title>
</head>
<body>
<h4> 表单域1: </h4> <!-- 由于还未接触后台相关的编程,故暂时实现不了将表单域提交到后台进行处理,待学习后台编程时再次进行实现 -->
<form action="demo.php" method="POST" name="表单域1">
</form>
</body>
</html>
2.2 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
2.2.1 <input>表单元素
在表单元素中<input>单标签用于收集用户信息。
在<input>包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以使文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
基本语法规范如下:
<input type="属性值" />
注意:
1.<input />标签为单标签。
2.type属性设置不同的属性值用来指定不同的控件类型。
type属性的属性值及其描述如下:
属性值 | 描述 |
button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
checkbox | 定义复选框 |
file | 定义输入字段和“浏览”按钮,供文件上传 |
hidden | 定义隐藏的输入字段 |
image | 定义图像形式的提交按钮 |
password | 定义密码字段,该字段中的字符被掩码 |
radio | 定义单选按钮 |
reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
除type属性外,<input />标签还有很多其他属性,其常用属性如下:
属性 | 属性值 | 描述 |
name | 由用户自定义 | 定义input元素的名称 |
value | 由用户自定义 | 规定input元素的值 |
checked | checked | 规定此input元素首次加载时应当被选中 |
maxlength | 正整数 | 规定输入字段中字符的最大长度 |
注意:
1.name和value是每个表达元素都有的属性值,主要给后台人员使用。
2.name是表单元素的名字,要求单元按钮和复选框要有相同的name值。
3.checked属性主要针对于单选按钮和复选框,主要作用是一打开页面就可以默认选中某个表单元素。
4.maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
2.2.2 <label>标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法格式:
<label for="sex"> 男 </label>
<input type="radio", name="sex" id="sex" />
核心:<label>标签的 for 属性应当与相关元素的 id 属性相同
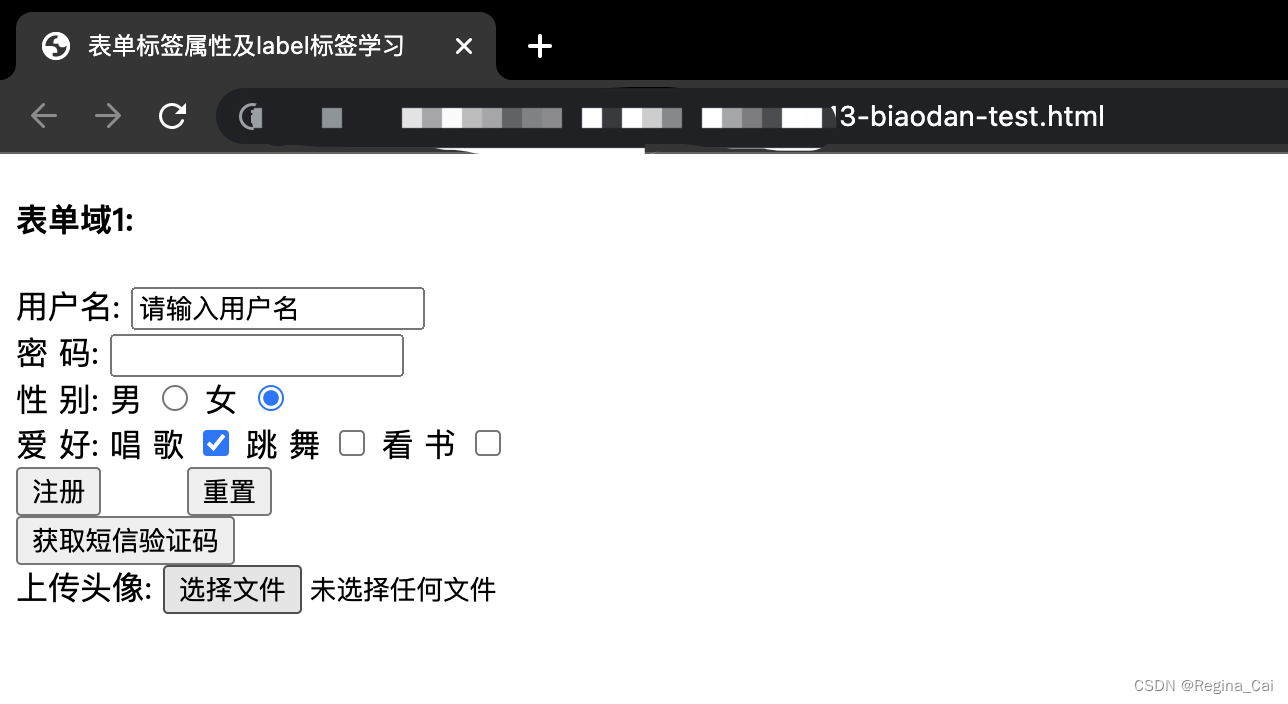
2.2.3 <input>表单元素总结
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单学习</title>
</head>
<body>
<h4> 表单域1: </h4>
<form action="demo.php" method="POST" name="表单域1">
<!-- text 文本框 用户可以在里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="8" /> <br />
<!-- password 密码框 用户可看不见输入的密码 -->
密 码: <input type="password" name="pwd" /> <br />
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字,这里的性别单选按钮必须有相同的名字name,才能实现多选一 -->
<!-- 单选按钮和复选框可以设置checked属性,当页面打开时就可以默认选中这个按钮 -->
性 别: 男 <input type="radio" name="sex" name="male" /> 女 <input type="radio" name="sex" value="female" /> <br />
<!-- checkbox 复选框 (无论表单元素名字是否相同)可以实现多选 -->
爱 好: 唱 歌 <input type="checkbox" name="hobby" value="sing" checked="checked" /> 跳 舞 <input type="checkbox" name="hobby" value="dancing" /> 看 书 <input type="checkbox" name="hobby" value="reading" /> <br />
<!-- submit 提交按钮 把表单发送至服务器进行处理 -->
<input type="submit" value="注册" />
<!-- reset 重置按钮 清除表单中的所有信息 -->
<input type="reset" value="重置" /> <br />
<!-- button 普通按钮 -->
<input type="button" value="获取短信验证码" /> <br />
<!-- file 上传文件使用 -->
上传头像: <input type="file" value="选择文件" /> <br />
</form>
</body>
</html>

1.有些表单元素想刚打开页面就默认显示几个文字该怎么做?
答:可以给这些表单元素设置value属性="值"
2.页面中的表单元素很多,如何区别不同的表单元素?
答:可以给这些表单元素这是name属性="值",后台可以通过name属性找到这个表单。
注:
1)name属性后面的值是自定义的
2)radio或者checkbox如果是一组,必须给他们命名相同的名字
3.如果页面一打开就让某个单选按钮或者复选框是选中状态?
答:给单选按钮或者复选框设置checked属性值="checked
4.如何让input表单元素展示不同的形态?比如单选按钮或者文本框
答:给input表单元素的type属性设置相应的属性值










