1. 综合案例——注册页面
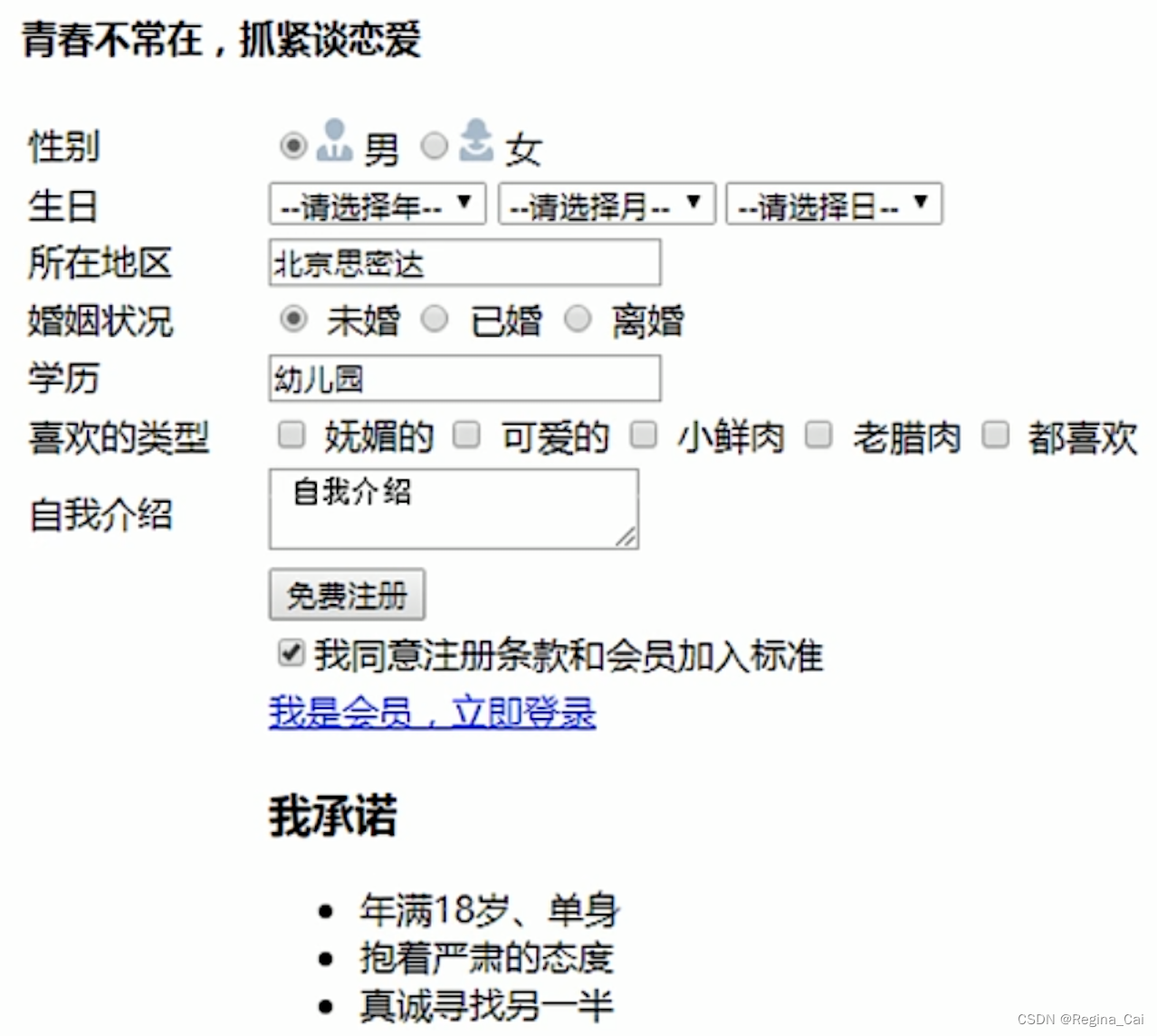
使用表单标签、列表标签、表格标签对如下图所示的注册页面进行代码还原:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别</td>
<td>
<input type="radio" id="male" name="sex" checked="checked"> <label for="male">男</label>
<input type="radio" id="female" name="sex"> <label for="female">女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日</td>
<td>
<select>
<option selected="selected">--请选择年--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option selected="selected">--请选择月--</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>
<select>
<option selected="selected">--请选择日--</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td>
<input type="text" name="address" value="北京思密达">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marriage" id="status1" checked="checked"> <label for="status1">未婚</label>
<input type="radio" name="marriage" id="status2"> <label for="status2">已婚</label>
<input type="radio" name="marriage" id="status3"> <label for="status3">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td>
<input type="text" name="education" value="幼儿园">
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like" id="favor1" > <label for="favor1">妩媚的</label>
<input type="checkbox" name="like" id="favor2" > <label for="favor2">可爱的</label>
<input type="checkbox" name="like" id="favor3" > <label for="favor3">小鲜肉</label>
<input type="checkbox" name="like" id="favor4" > <label for="favor4">老腊肉</label>
<input type="checkbox" name="like" id="favor5" > <label for="favor5">都喜欢</label>
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea rows="2" cols="20">自我介绍</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" name="tijiao" value="免费注册" />
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" name="agree" value="1" checked="checked" />我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="login.html" target="_blank"> 我是会员,立即登录 </a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
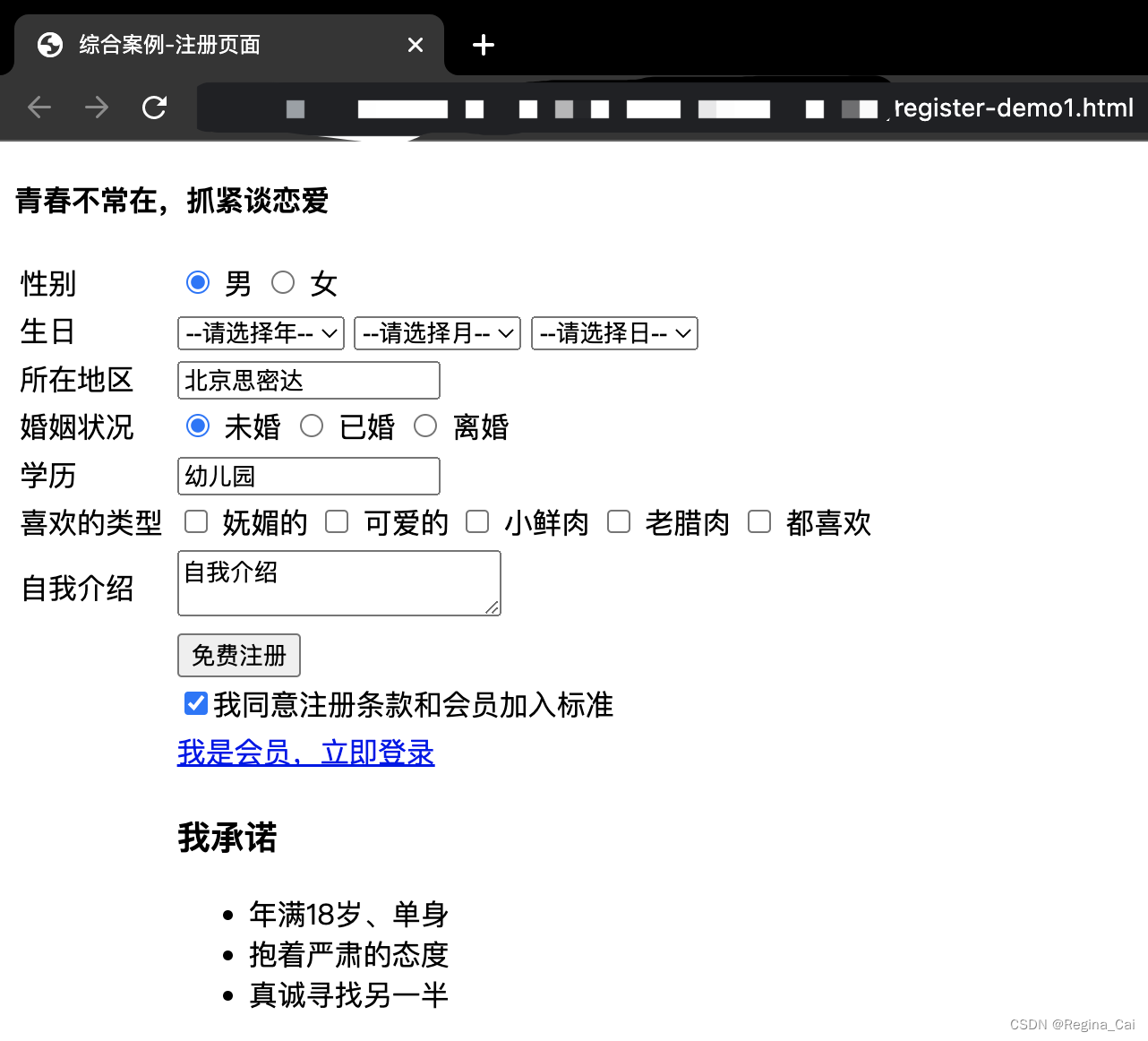
实现结果如下图

2. 实现过程问题总结
1.<input>标签的checkbox属性,想让页面在打开时默认选中某一项时使用的属性是checked="checked"。在实现过程中记差了,记成了selected="selected",而selected="selected"属性是下拉标签<select></select>的属性,为在页面打开时默认选中某一个下拉选项。
2.在使用多个radio和checkbox属性,绑定<label></label>标签时,由于有多个选项,在实现过程中把所有<label></label>标签里的for属性值都设成了一样的,导致最终在页面上只能勾选一个选项,剩余的选项均无法勾选!最终将<label></label>标签里的for属性值尽心区分后,功能均正常!
3. 查阅文档
推荐网址:
1)百度: http://www.baidu.com
2)W3C: https://www.w3school.com.cn/html/index.asp
3)MDN: https://developer.mozilla.org/zh-CN/docs/Web/HTML此网站比较有权威性










