<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
/* position: absolute; */
background: orange;
}
</style>
</head>
<body>
<div>111</div>
</body>
</html>
未设置absolute之前宽度是100%;

设置了absolute之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: absolute;
background: orange;
}
</style>
</head>
<body>
<div>111</div>
</body>
</html>

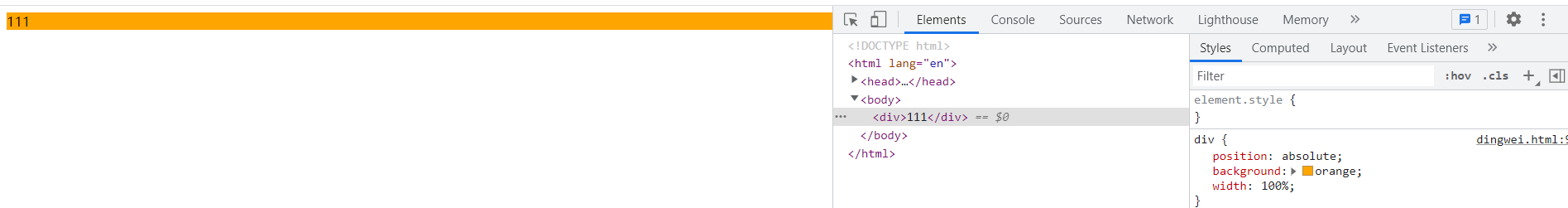
宽度由内容撑开,若想实现全屏宽度,记得设置宽度:
div{
position: absolute;
background: orange;
width: 100%;
}

而:固定定位一样的,因为它是特殊的绝对定位!










